
对于Axure的学习,就是要多做练习,本文是微信原型制作的第一章,希望对同样正在学习的朋友有所帮助。
本章主要制作聊天列表原型,实现滑动效果。原型基于Axure8制作。
第一步:拖拉摆放一个中继器以及相关控件
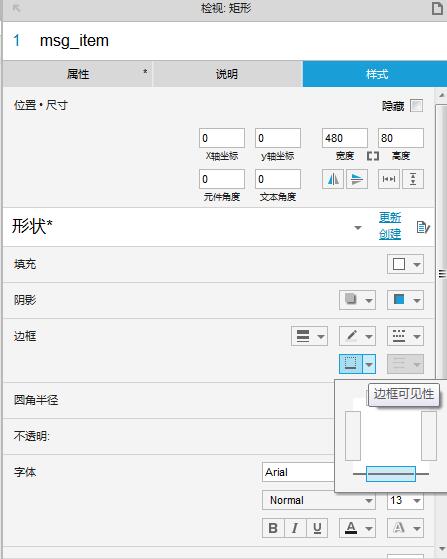
1.拖拉一个中继器,标签名设置为msg_list,双击中继器,进入中继器设置,矩形标签名称设置为msg_item,长设置480,宽设置80,在样式中设置边框,设置为仅下边框,边框颜色为E4E4E4。

2.拖一个占位符,放到矩形框前部,大小55*55,作为头像。
3.拖一个81*24的文本框,作为姓名框,标签名称设置为Name,字体颜色黑色,字体大小20。
4.拖一个57*16的文本框,作为消息内容快照,放到姓名框下面,标签名设置为Msg,字体颜色999999,字体大小为14。
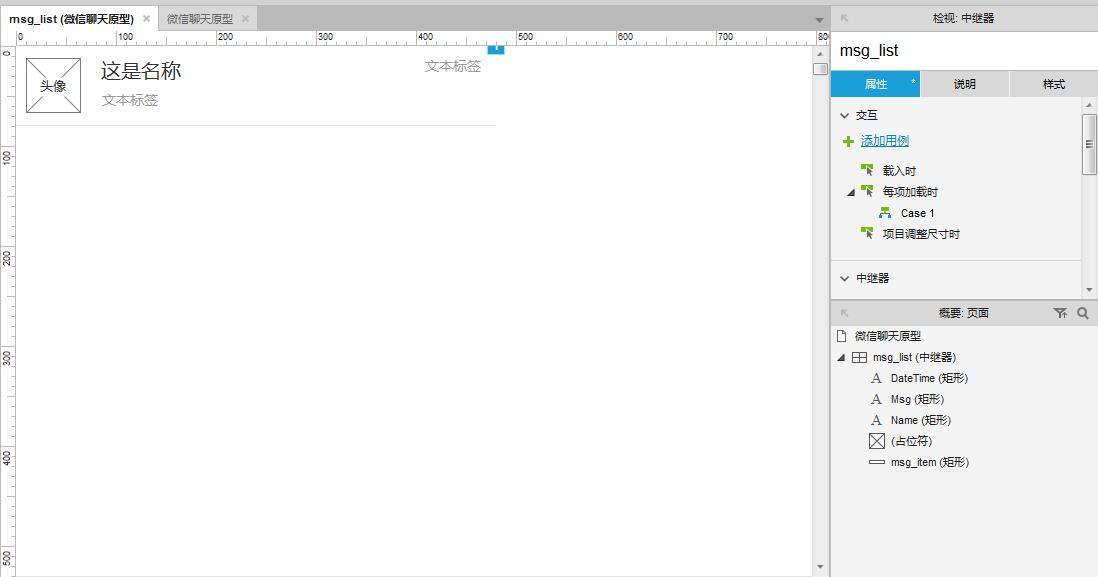
5.拖一个57*16的文本框,作为时间显示,放到最后,标签名设置为DateTime,字体颜色999999,字体大小为14。最终效果如下。

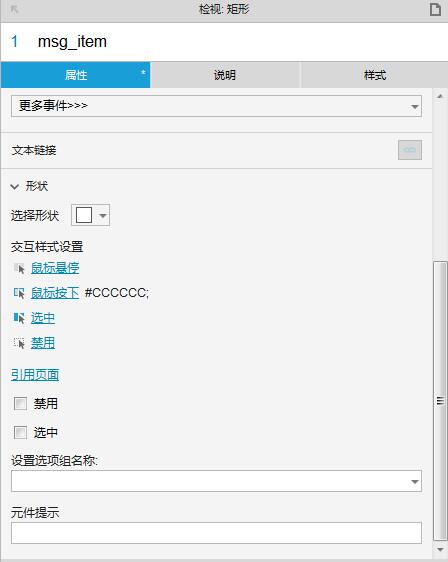
6.设置msg_item交互属性,选择属性–>鼠标按下–>填充颜色,设置为cccccc。

第二步:设置聊天列表信息
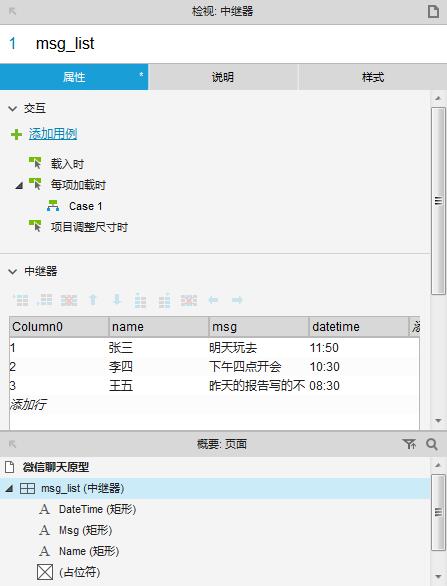
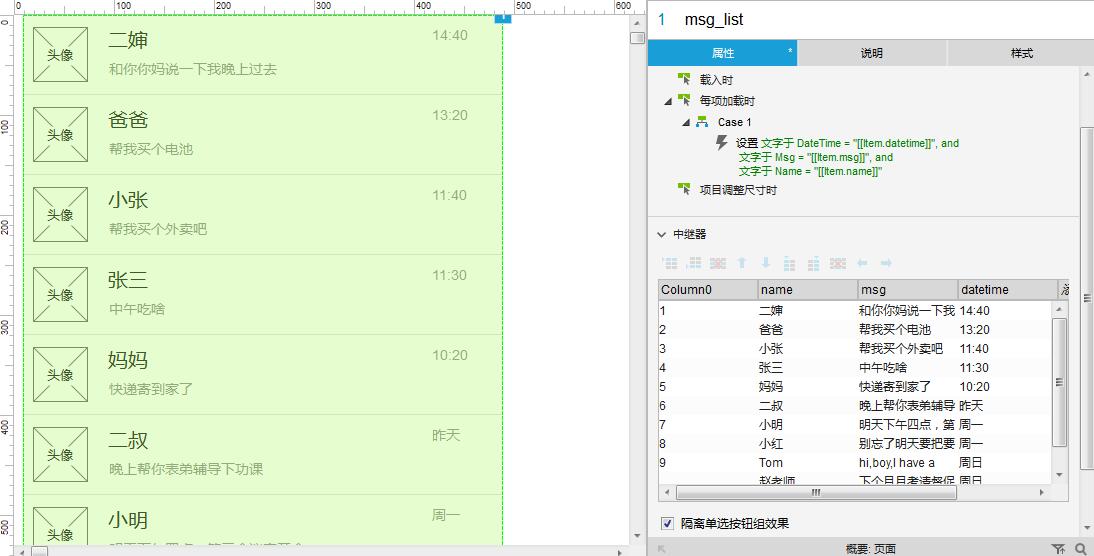
1.在中继器msg_list的属性中,添加一些字段。

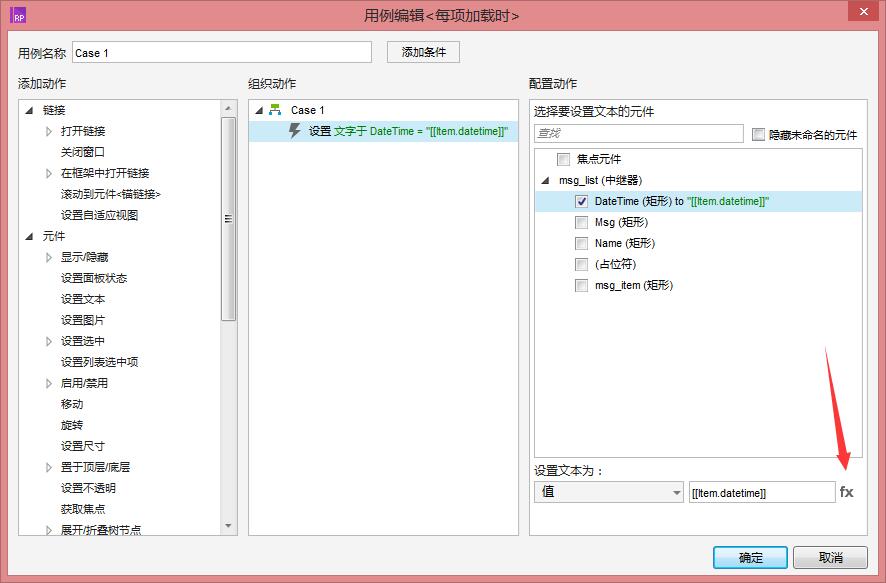
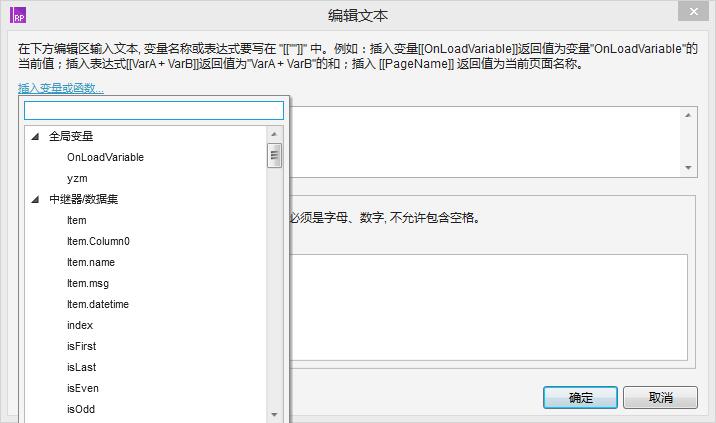
2.设置msg_list属性中的交互。每项载入时,将第一步中设置的相关控件文本初始化为属性中配置的字段内容。选择“每项载入时”–>“设置文本”–>选择msg_list(中继器)DateTime–>“设置文本为”–>选择函数fx–>“插入变量或函数”–>选择“中继器/数据集”的item.datetime。其他以此为例。


3.设置好交互之后,就可以看到属性中填写的内容,已经加载到了中继器的列表上,然后在属性中多添加些数据,模拟聊天列表。

第三步:设置微信聊天页相关控件
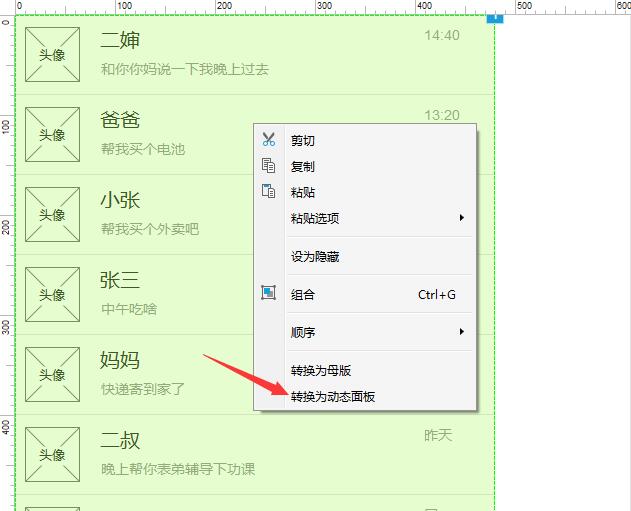
1.在中继器msg_list上右键,将中继器转换为动态面板,动态面板标签名设置为“消息列表动态面板”。

2.在动态面板上继续右键,再转换为动态面板,该动态面板起名为“窗口动态面板”,双击窗口,将“State1”修改为“窗口动态面板-聊天列表状态”,完成后的逻辑为:“窗口动态面板”–>“窗口动态面板-聊天列表状态”–>“消息列表动态面板”–>“State1”–>“msg_list”。
3.将“窗口动态面板” 的尺寸修改为480*572,这是为了与微信尺寸保持相同比例,然后需要微信的顶部标签和底部导航,本章原型主要涉及聊天窗口,顶部标签和底部导航先通过对微信图片进行截图,以后的章节模拟导航和顶部标签原型是,再从新制作。

第四步:设置“窗口动态面板”的交互
第四步主要实现消息列表上下滑动的效果
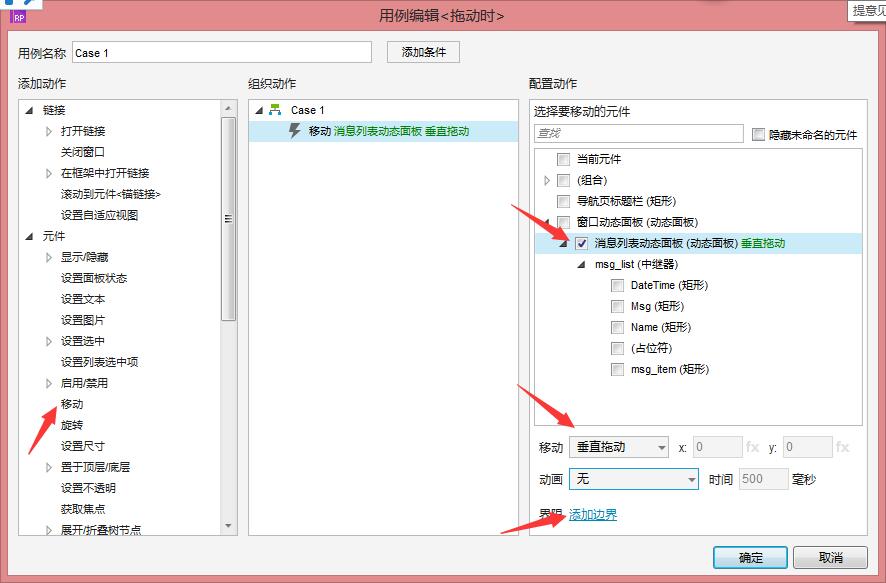
1.选择“窗口动态面板”交互属性“拖动时”,添加动作选择“移动”,“选择要移动的元件”选择“消息列表动态面板”,动作选择垂直移动,动画“无”,单击“添加边界”。

2.如果不设置边界,消息动态列表移动时会出现上下边界进入“窗口动态面板”的情况,如下图:

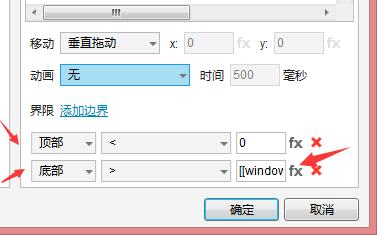
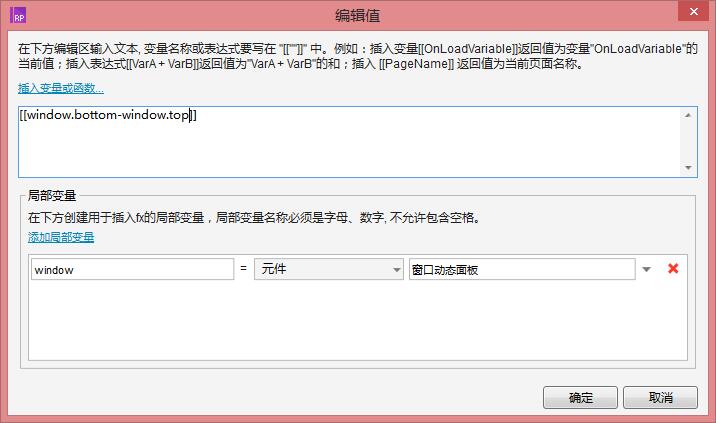
3.因此在设置交互动作时,要添加顶部和底部边界。消息动态面板的顶部不能进入窗口动态面板,因此顶部应该小于0(窗口动态面板顶部为相对值0),而消息动态面板的底部不能进入窗口动态面板,也就是底部要大于窗口动态面板底部的相对值,该相对值等于窗口动态面板底部的绝对值,减去顶部的绝对值,通过fx功能实现。


完成后通过预览观看效果。
该原型连接:http://interestingprogrammer.coding.me/yanjingProject/微信聊天
本篇文章先进行第一部分原型的介绍,后面章节会逐渐实现更多的微信原型功能,力求最终能完成一个完整的微信原型,希望与大家多多交流,共同进步。
本文由 @有趣的程序员 原创发布于人人都是产品经理。未经许可,禁止转载。
免责声明:以上内容(如有图片或视频亦包括在内)有转载其他网站资源,如有侵权请联系删除

















