笔者针对不同类型的表单做了可用性测试与分析后,得到了有助于用户高效使用的表单设计要点,希望内容对你有所启发。

我们一直想研究表单中标签如何放置才能让用户带来好的体验,所以我们借助眼动仪对不同种类的表单进行了可用性测试与分析,期间我们发现了很多有趣的数据,以下是我们对数据的详细分析。
在大家详细阅读前,我们先说明下此次测试搭建的环境是一个有别于真实情况的、临时的,因为我们需要正确的测试视觉跳动的过程、跳动的次数,我们需要消除测试中其他的干扰因子,用户纯粹聚焦在表单的填写上。
卢克在我们测试准备前和分析数据的时候都给了又价值的见解和反馈,我们将他的一些理论纳入了可用性测试中,并通过数值数据来丰满和举证。
在构建我们要测试的表单的过程中,我们尊重卢克的两点建议,首先是考虑标签位置和格式设置之间的关系,其次是表单填写内容熟悉数据与陌生数据之间的关系。
因此,您将在我们测试的每个页面上找到两种类型的数据。为了添加一些真实的情况,我们将用户熟知的数据输入字段与其他难的表单元素(如下拉列表框)配对。这样做也有助于我们确认我们以前对表格的发现。
我们的测试对象既包括专家用户(主要是设计师和程序员),也包括一些可用性专家和新手用户。我们要求用户填写我们提交给他们的所有表格。一旦用户点击提交按钮,我们的凝视路径记录就完成了。
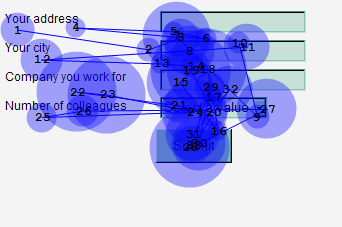
测试1:标签在输入框左边,标签左对齐

这个是我们测试的第一个案例,是我们在日常生活中常见的使用表单。毫无疑问,我们的两类用户在填写的过程中,对于标签和输入框的关联性的识别做的非常好。我们发现所有的用户在每个标签和输入框中都有一个单一的视觉跳动,这说明用户还是很容易感知前后的联系。同时我们也发现,典型的中等视觉跳动的持续时长是500毫秒,这个数值相对于其他情况长很多,这表明用户有较强的认知负荷。
标签及其输入框之间的空白在视觉上很好地引导用户,让用户顺势去查看输入框。但同时也有一个问题,标签和输入框之间的留白是不固定,一些标签和它们的输入字段之间的距离过大,迫使用户花费更多的时间与表单进行可视化交互。
因为我们在表单中加了一个下拉列表框,所以我们也有机会确认我们之前关于它的发现:它们是最引人注目的表单元素。当面对一个白色页面上的简单表单时,所有用户第一眼都会固定在下拉列表框上。这个表单元素清楚地传达了它的含义以及用户该如何与之交互,在用户的大脑中赋予它更高的重要性。
此外,在我们的第一个测试表单中,在下拉列表中选择的项目仅显示一个数字,没有重复标签传达的含义。我们发现,大多数测试对象,包括专家用户,都被迫重新检查标签,以提醒自己下拉列表中包含的数字的含义。
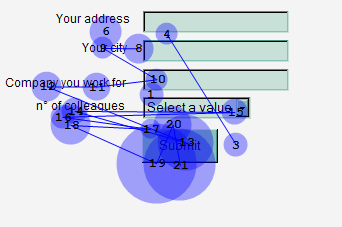
测试2:标签在输入框左边,标签右对齐

测试2比起测试1,标签在输入框左侧的情况与前面的测试完全相同,但标签的右对齐将视觉停驻点的总数量减少了近一半,表明这种布局大大减少了用户完成任务所需的认知负荷。此外,表格填写时长也减少了近一半。
标签和它们对应的输入框之间几乎没有视觉跳动,这表明用户很快理解了输入字段的含义,同时也是因为眼睛在短距的侧眼移动上比较擅长。
虽然我们使用左对齐标签耗费了500毫秒用做扫视,但在右对齐标签上专家用户在标签和输入框之间的扫视时间仅为170毫秒,新手用户也仅仅耗费了240毫秒。
我对这类表单最初担心是用户眼睛在前一个输入框与下一个标签的开头之间的转换会比较困难,因为它的位置是不可预测的,呈现了锯齿状。但是结果证明,我的顾虑是多余的。用户眼睛的斜视眼动非常快,在阅读第二行的时候,眼睛不需要调整焦点和视距。
我们可以看到测试2与测试1相比,尽管视觉跳动次数有所下降,但是大多数用户(专家和新手)还是需要重新检查输入框的相应标签。
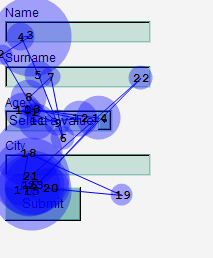
测试3:标签在输入框上方紧贴,标签左对齐

从测试2的结果中,我们知道标签离输入框越近,用户眼神从标签移到输入框的速度就越快。所以,我们看到测试3结果中大多数的视觉停驻点都在输入框上而不是标签上时,我们并不感到惊讶。
将一个标签放在输入框的上方,用户一眼就可以捕捉到两个元素。所以,当需要输入的熟悉的数据时,例如名字或姓氏,用户视觉就不需要在标签上停驻。他们能够在一次聚焦同时看到标签和输入框,因此不需要额外的视觉停驻和扫视。
此外,根据测试结果,用户从标签到输入框的来回扫视,仅为50ms,相当于测试1的1/10。因此,用户能够很快地完成表单填写,大量的减少了用户的认知负荷。
在前两轮的测试中,下拉列表框被证明是最突出的表单元素,我想检查它的位置是否会影响这个结果。结果是,完全没有影响,它无论在什么位置总会吸引到用户的注意。在所有情况下,我们发现它确实是最引人注目的元素,甚至比提交按钮还突出。
我们还发现,在这种情况下,没有一个专家用户需要重新检查相应的标签,当然还是有一些新手用户需要重新检查标签。
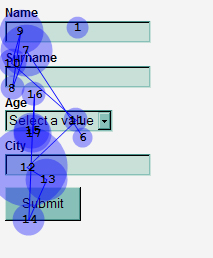
测试4:标签在输入框上方紧贴,标签左对齐,标签加粗

我们把此次的测试作为一个测试3的子案例,而不是一个完整的测试案例,但是我们获得的结果的差异,最���使得我们将其视为一个单独的案例。我想起了卢克在他的文章《可见的叙述:理解视觉组织》中所说的话。“在标签在输入框上方的布局中,建议对输入框的标签使用粗体字体,这增加了它们的视觉重量,并将他们带到布局的前景”。
然而,粗体标签导致从标签到输入框的扫视时长从没有加粗的标签的50ms增加到加粗标签的80ms,时长几乎增加了60%,从结果发现更突出的标签居然没有明显的优势。粗体标签对用户来说更难阅读和感知,可能是因为粗体文本和输入框的重边框之间存在更多的视觉混淆和干扰。
我和卢克一起回顾了这些结果,我们一致认为在我们的测试页面上没有任何视觉设计可能对加粗标签产生影响。正如我在本文开始时所说的,我们测试的是时间或速度方面,需要没有任何其他视觉干扰,但是加粗标签在结果上的表现还是相当糟糕。
结论
从我们测试结果的分析中,最终我们还是得出了一些有趣的设计准则。将以下设计准则与卢克的表单设计原则结合起来,将帮助您在各种不同的情况下构建尽可能好的表单。
1. 标签位置
在大多数情况下将标签放置在输入框上方效果更好,因为用户不必分别查看标签和输入框,但是要注意从间距上着手,将下一个输入框与上一个输入框的标签在视觉上分开。
2. 标签对齐
在大多数情况下,当将标签放置在输入框的左侧时,使用左对齐标签会给用户带来沉重的认知负担。最好在输入框上方放置标签,但如果选择将标签放置在输入字段的左侧,则至少使标签右对齐。
3. 粗体标签
阅读粗体标签对用户来说有点困难,所以最好使用纯文本标签。但是,当使用粗体标签时,希望输入框的样式是轻边框的。
4. 下拉列表框
使用它们时要小心,因为它们非常吸引人,可以将它们用于重要数据的输入,当将它们用于不太重要的数据时,将它们放置在更重要的输入框的下面。
5. 下拉列表框的标签放置
确保用户立即知道下拉列表的要求,而不是使用单独的标签,将下拉列表框的默认值设置为标签。这将适用于非常长的项目列表,因为在默认值消失之前,用户已经记住了它的用途。
原文地址:https://www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php
原文作者:Matteo Penzo
编译作者:agileyang
本文由 @agileyang 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


免责声明:以上内容(如有图片或视频亦包括在内)有转载其他网站资源,如有侵权请联系删除

















