你是否留意过B端产品中弹窗的应用?你是否曾犹豫过该用弹窗还是页面呢?

可能很多产品经理觉得这是一个无关紧要的点,只要功能实现了就可以了,毕竟只是一种展示形式而已。
其实不然,我们之前在用户调研中收到这样的反馈:感觉流程很长,操作太复杂了。但是该有的功能不能少啊!怎么办?我们把很多页面改成了弹窗,用户说:我觉得这样流畅多了。
之前我们也一直在强调B端产品的精细化设计,本文就这个小点来深入地探讨下,可能会让你有所启发,让产品设计更加的人性化。
弹窗 VS 页面
弹窗和页面就是2种展现形式,没有绝对的好和不好,只有怎么应用会带来更好的用户体验。
1. 减少跳出感:弹窗胜
我们点击按钮后,如果是跳转到新页面,就会有很强的跳出感,特别是当加载速度慢时感受尤为强烈。
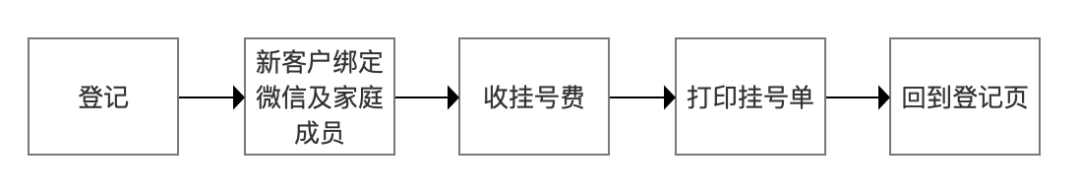
比如说患者到诊所后的登记流程,从登记页面到完成挂号收费,再回到登记页,要跳转4次,让前台感觉操作很繁琐:

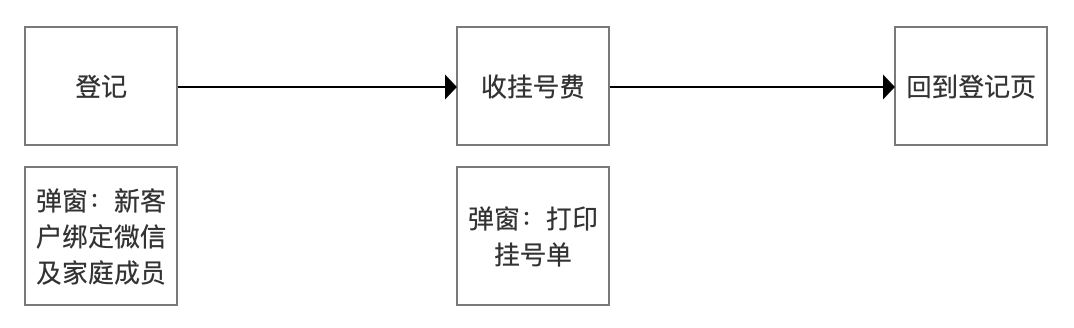
如果我们把其中2个页面做成弹窗,用户感知上流程就变成了下图这样,2步就可以完成登记,比之前少了2步操作,简单多了。

2. 减少跳转引起的错误:弹窗胜
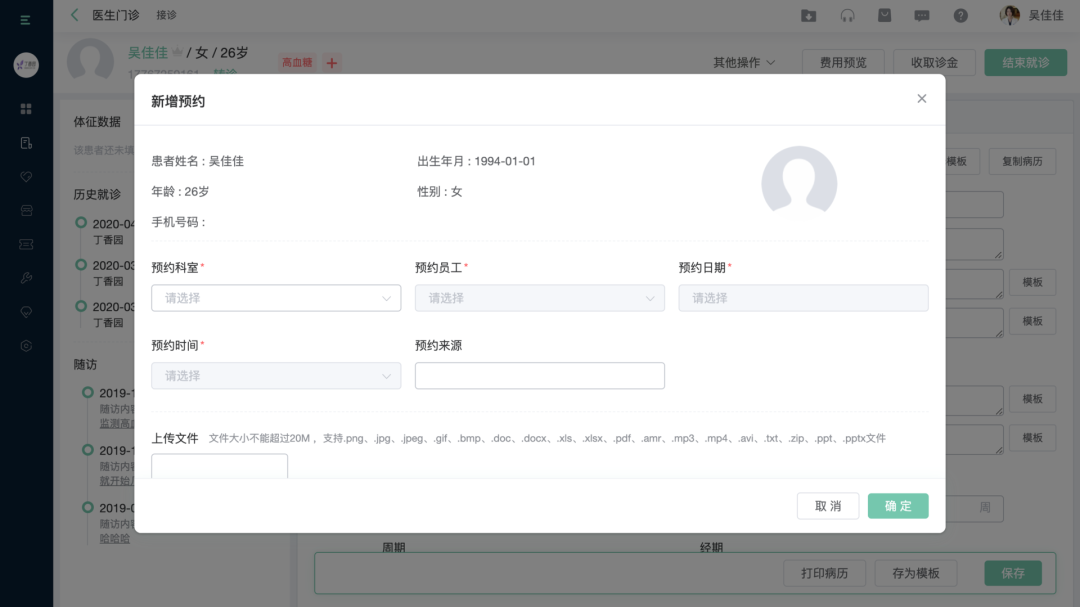
因为频繁的跳转,有些用户跳出去以后不知道怎么回去了。我们可以看下面这个小视频,本来是在医生门诊的,因为点击了预约,直接跳到了新页面,然后点击预约页面上的返回按钮,返回到了预约列表页面,而不是原先的医生门诊页。
我估计很多医生都懵了,明明只想简化操作,直接在门诊时就给患者约好下次看诊时间,却在跳出后还要找到入口重新进去。
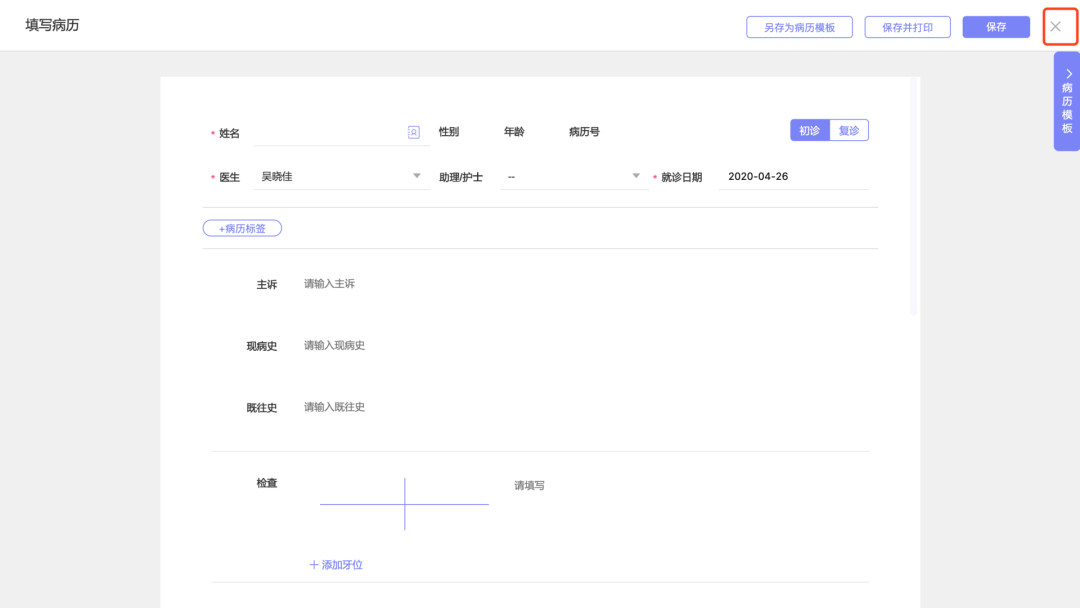
更糟糕的情况是,如果页面上的内容填写到一半没有保存,跳出回去之后全军覆没了,医生还要重新填写一遍,真是欲哭无泪啊。每次在点击这个按钮前都要仔细地想想:我的内容都保存了吗?这是最后一步操作了吗,一会还要回来吗?如此左思右想的时间,直接拉低了工作效率。
为了验证我的猜想,我去看了下后台的埋点数据,果真使用率很低,不排除说开展预约服务的用户数量少,也不排除直接在门诊时就约下次的情况少,但这功能做的我也不敢用啊,一点就有胆战心惊的感觉。
后来设计的时候就把这个功能改成了弹窗,不管任何时候想进行预约,都不用担心找不到回来的路,也不用担心没有保存了。

当然还有一种做法是不直接覆盖原页面,新开窗口进行跳转,这种能减少很多错误。但有一个缺点是:当新开页面很多时,用户想要点击回去的那个页面也得找一下,有时还没直接点击左侧菜单栏快。

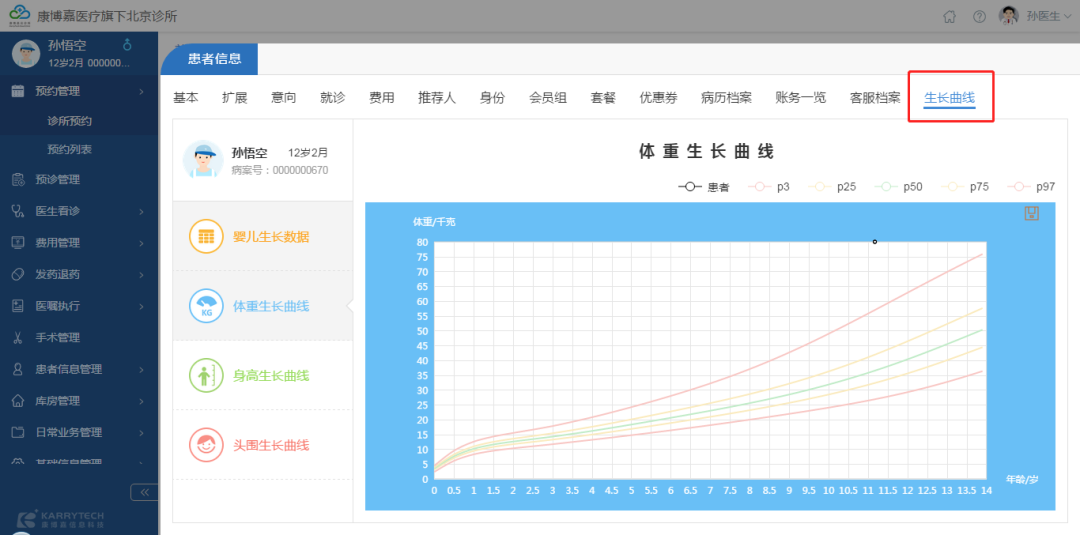
但毕竟不是所有的功能都适合做成弹窗形式的,比如我在门诊时想看下患者的完整资料,这个时候就适合新开窗口跳转,因为病人资料库里面的内容太多了,而且两个页面可以对比来看,更加清晰。
新开窗口跳转的方法也是很常用的,但要注意的是不要太多,否则就会像上面那个密集的tab了。
3. 信息承载量:页面胜
从面积来看,弹窗会比页面小,故容纳的信息量也比较少,如果内容较多,弹窗要么会看起来很挤,要么需要滚动,会减低用户的使用效率,毕竟大部分的B端用户恨不得一页上能显示所有的东西。这也是上面说到的病人库不适合做成弹窗形式的原因。
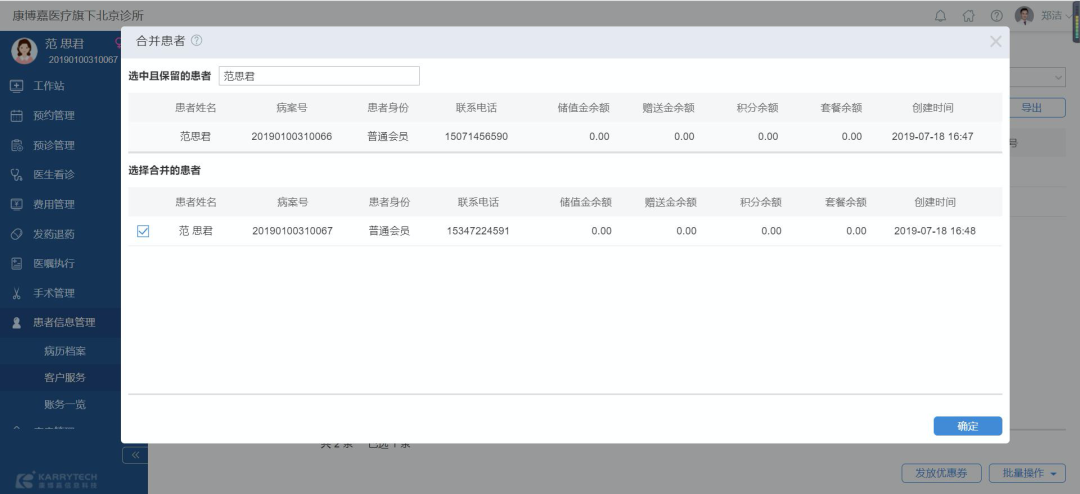
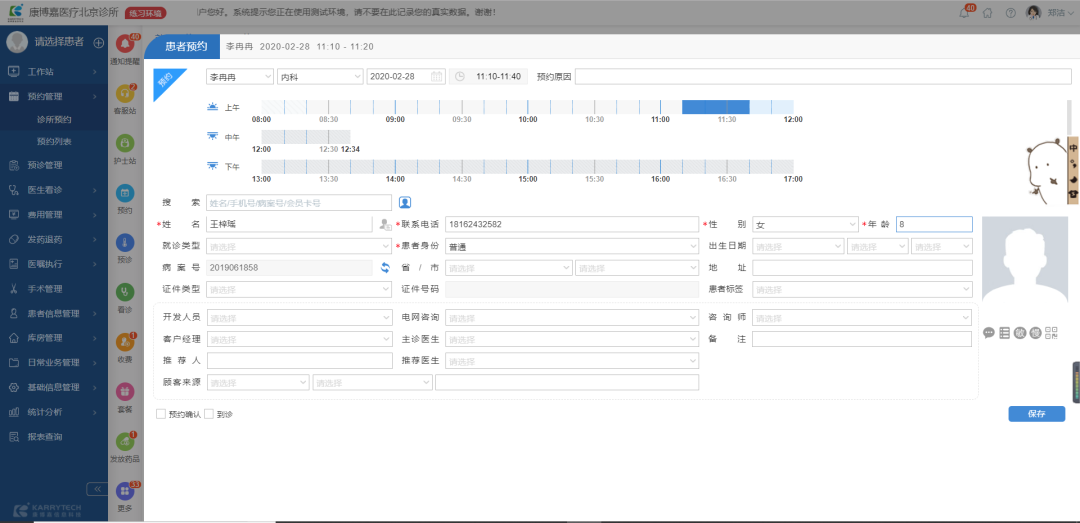
但信息量多不代表只能用页面,比如说这个系统,虽然患者信息很多,但还是用了弹窗的形式,因为他在很多地方都调用到了这个弹窗,为了减少跳出率,也为了使多处的体验一致且更流畅,他在原先有页面的情况下还是做了个弹窗。
现在有些系统为了让弹窗的信息承载量变大,做成了全屏弹窗。这个下面会讲到。

如何选择合适的弹窗?
当我们决定使用弹窗了,下面就要挑个漂亮的弹窗了。根据页面信息量的多少,我们会给出几个弹窗大小的标准。
1. 根据信息量选择
(1)全屏弹窗
这种和页面相比肩,又有弹窗性质的弹窗,真是让人又爱又恨。完美解决了页面跳出的问题,也解决了信息量承载少的问题。但在现实中发现,有些用户刚用时比较懵,右上角的叉号小且不明显,菜单栏还被遮住了,不知道该如何操作。
这也是因为全屏弹窗还不够普遍的原因,用户习惯还没有被培养起来。你可以试下培养用户习惯,不然的话就还是缩小一点,用个超大屏弹窗,四周留点底,用户认知更轻松点。

至于��、中、小、提示弹窗大家都很好理解,这边只是提示一下,系统里面要制定好这3个弹窗的尺寸标准,千万不要让开发随意发挥,导致每个弹窗大小都不一样,比如:这是我们定的标准。
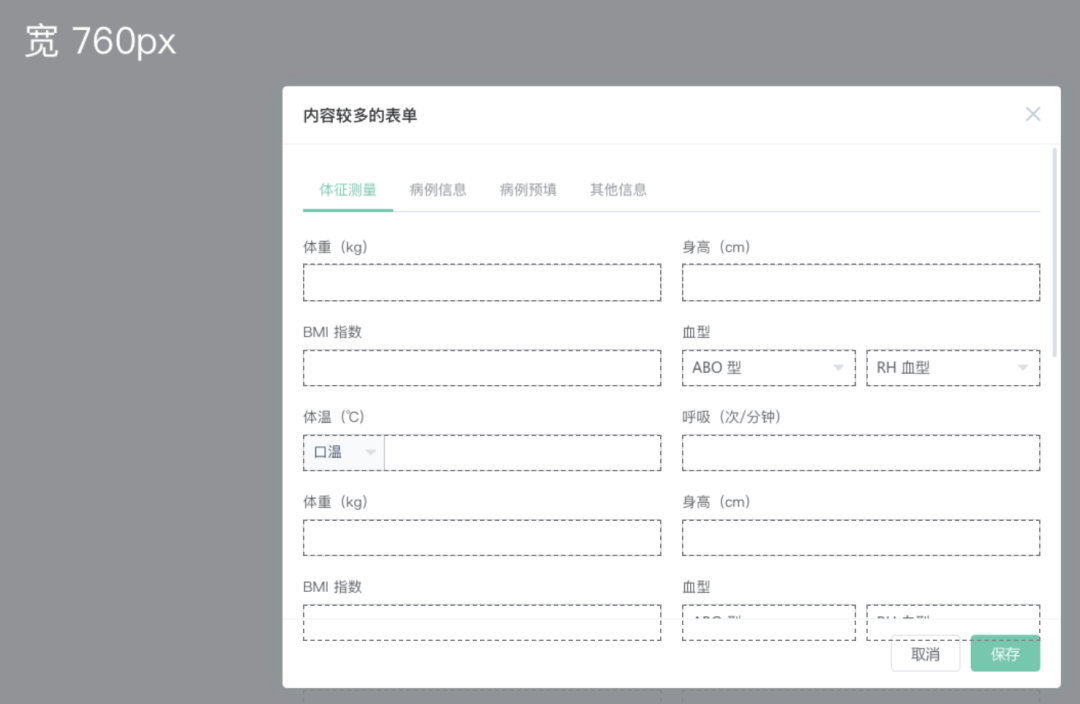
(2)大弹窗

(3)中弹窗

(4)小弹窗

2. 弹窗不只能居中
一般弹窗的位置就2种,居中和右侧。右侧弹窗的好处是:如果比较窄的话,左侧内容不会被遮挡住,信息量更大。
如果对覆盖住的信息展示要求不高的话,居中弹窗就可以了。
居中:

右侧:

弹窗使用小tip
最后提示2个注意事项。
1. 弹窗叠弹窗
这是交互最不喜欢的,他们的理念是:弹窗就是一个最小集合了,不能在弹窗上叠加弹窗,这样无限制叠加下去,岂不乱了规则。
但对于B端产品来说,哪有那么多规则,效率第一,好用第一。你看下面这张图,就包含了3个弹窗:全屏弹窗、右侧大弹窗、居中小弹窗。并没有不和谐的感觉。
所以不要多顾虑弹窗叠弹窗的问题,大胆去用吧。

2. 弹窗关闭
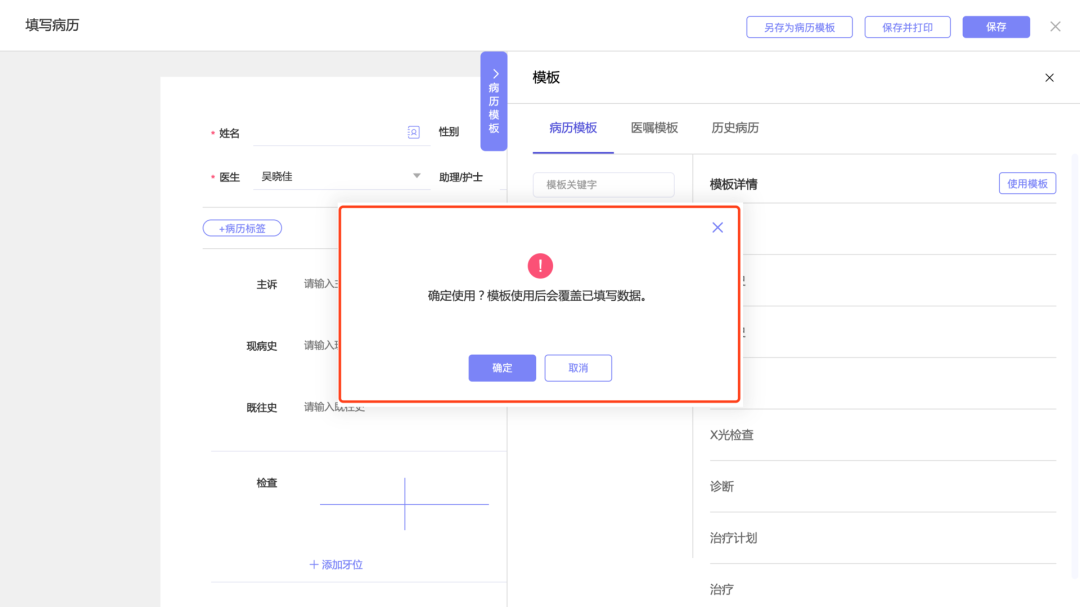
这个需要注意下,弹窗里面的信息分2类:一类是填写的数据需要保存的,比如说病历;一类就是选择浏览的,比如说选择模板。
需要保存信息的就不能点击空白处就消失,点击关闭按钮时最好也提示下是否需要保存;另一类就可以简单地处理,点击空白和关闭按钮时直接消失。
总结
用弹窗还是页面,没有绝对的标准,有的系统很喜欢用弹窗,有的系统很喜欢用页面,但刨除个人喜好,我们希望弹窗的使用是让用户体验更好,更少的跳出感,更少的错误,更流畅的操作。
至于选择什么尺寸的弹窗,位置怎么放,根据内容量和性质来定就行。
最后,千万不要被弹窗不能叠弹窗这类的规则束缚住,勇敢的去用吧。
#专栏作家#
司马特小队,公众号:司马特小分队,人人都是产品经理专栏作家。8年+互联网资深产品经验,多年B端产品管理经验。具有多个从0到1的大型B端产品的孵化、重构、迭代经验;主要教授产业互联网产品相关的硬核知识点。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
免责声明:以上内容(如有图片或视频亦包括在内)有转载其他网站资源,如有侵权请联系删除

















