
有好多交互新人或尚未跨进交互设计大门的同学,会经常问的一个问题:交互设计师需要具备怎样的技能和能力?本文将以“小饼”一个交互新人的成长过程以及工作中遇到的问题,来跟大家分享交互设计师必备的9种能力。
1. 产品意识
设计师有时候会收到用户的反馈,如:
哎?你们易信的颜色是不是太亮了,能不能调整一下?
这时候作为交互新人的小饼,他的第一反应是:
哦,好吧,既然用户有这样的反馈,那么我们就去调整方案。

首先,要思考一下用户的这些反馈或需求,是“真需求”还是“伪需求”?
福特曾经说过:
如果我最初问消费者他们想要什么,他们会告诉我:要一匹更快的马!
每位设计师应该都知道,当用户表示需要 “要一匹更快的马”时,他真实的想法其实要一个更快的交通工具。所以当我们面对用户的反馈时,要去思考需求的真伪。我们不可能一味满足用户的需求而不顾产品目标,所以需要在用户需求和产品目标中找到平衡点。最近在设计某个产品支付系统的退款功能,从产品角度来说不希望过多用户选择退款。那么最终的设计方案是,将退款的入口做的很隐蔽,而且流程比较繁琐(没错,就是故意的)。这样就满足双方需求了,达到产品目标和用户需求的平衡。所以交互设计师要有产品意识,不能只去满足用户,也要顾虑到产品和商业目标。
2. 以用户为中心
小饼同学的设计方案常常会受到用户的一些质疑:
“哎?这个APP到底怎么来用啊?怎么我完全看不懂该如何去操作?”
“这个提示为什么会在这里?”
“为啥分享结束后,不能自动返回到之前的页面?还傻傻地留在原来的页面?”

这些是交互设计师经常遇到的问题,没有以用户为中心去思考和设计。什么叫以用户为中心的设计方法?具体讲,就是我们从需求产出,到整个需求的细分,以及我们方案的产出和验证都是围绕着以用户为中心的。如果需要分析用户,我们就会走到用户的生活场景里去看他们怎么使用产品的。比如,站在用户的身后,从他们的视角去观察以及如何使用使用。同样我们也会对用户进行一些细分,对人群进行组合或抽离出某个具体概念,这叫“用户画像”。
当设计师以用户为中心的方法进行设计时,往往会要考虑三件事情:
- 用户是谁?
- 他是在什么场景下去使用产品?
- 他希望通过产品去解决什么问题?
3. 逻辑思维能力
随着小饼的不断成长,他开始接受更多更复杂的任务。有一天,老大给他了一个大活:“哎?小饼啊,我们云阅读的支付成功率很低,你研究下如何优化?”“那怎么去优化呢?”小饼一头雾水。

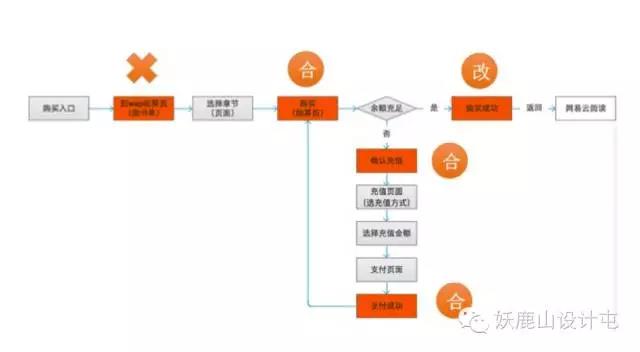
作为一名交互设计师,当我们的老板向我们提出“最近的支付率很低”或者“我们的用户量很低,怎样去优化它?”这里就涉及到我们的逻辑分析能力。让我们一起来看网易云阅读的支付环节优化的例子:它的整个流程(如下图),我们称之为“交互流程图”,会把用户在使用产品的每个接触点都列举出来,然后再去分析用户在每个接触点都会遇到怎样的问题。

可以进行如下三种处理:
- 删除:删除“web结算页面”,之前的页面已经有了,再次出现属于重复信息。
- 合并:“购买结算页面”,将统一操作流程的页面合并在一起,去除不必要的页面。再看余额充值的环节,“确认充值”、“选择充值方式”、“充值金额”这三个流程都可以放到一个页面里,以减少用户在页面间的跳转,避免在此流程中造成用户流失。
- 修改:“购买成功”页面提供更好的反馈体验通过砍掉不必要、合并相同和修改体验不好的页面,这样整个流程的优化完,支付比例有了非常显著的提升。
关于逻辑分析能力,不仅体现在我们对于交互流程和业务流程上的梳理,同时也体现在我们对数据的解读和分析上。上面的例子中,通过“数据漏斗模型”来分析每个环节用户的流失情况,然后针对性地提出解决方案。
4. 页面排版能力
作为交互新人难免会收到同事的反馈建议,比如:
- 产品同学会说: “哎?小饼同学,你这块的逻辑不太对啊,这些信息明明是一起的,为什么你设计方案里看起来不像是一起的呢?”;
- 视觉同学会说:“哎呀,交互设计师,为什么你们的交互一定要做得这么丑,难道就不能做得漂亮一点么?”

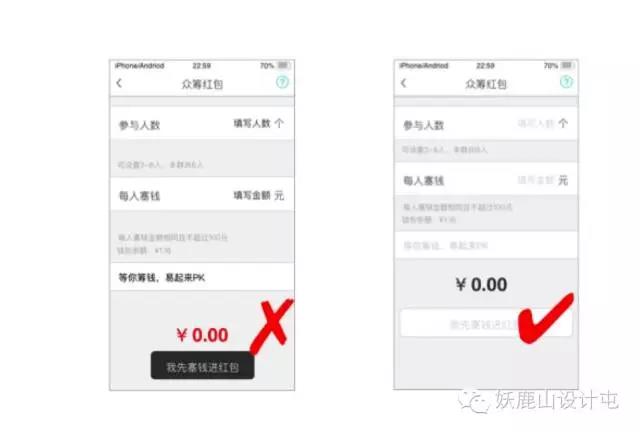
所以交互设计师需要怎样的排版设计能力呢?线框图是交互设计师的主要产出物,它包含了所有页面流程和单页面的信息布局。就像如下图所示,如果欠缺思考的随意布局可能给下游的同学造成很大的困扰。比如,没有认真对待信息间距而造成的误导,错误的提示色也会给视觉同学造成干扰。所以建议交互设计师通过简单的黑白灰样式来表达页面优先级以及重要程度的区分。如果觉得某个信息很重要,可以颜色重一点,也可区域更大一些。这些格式塔心理学的知识对我们页面排版能力的提升很重要。

设计师常用排版的原则:
- 隐藏:如果有很多信息,但是用户又不太常见,那么可以把它隐藏起来,就“众筹红包”右上角这里的问号,这里是关于众筹红包的解释说明,对于用户而言是不需要经常去关注的,所以把它隐藏起来。
- 删除:一些额外的信息对整个页面是不太重要的,就可以把它删除掉。
- 合并&组织:如果很多信息的逻辑关系是在一起的,我们可以把它们合并或者进行重新组织,把它们放得近一点,也可以把它们打乱再重新去整合。
5. 细节处理能力
小饼同学又遇到了问题。
boss:“哎?!你这个阅后即焚的方案,为什么细节漏掉那么多?!”
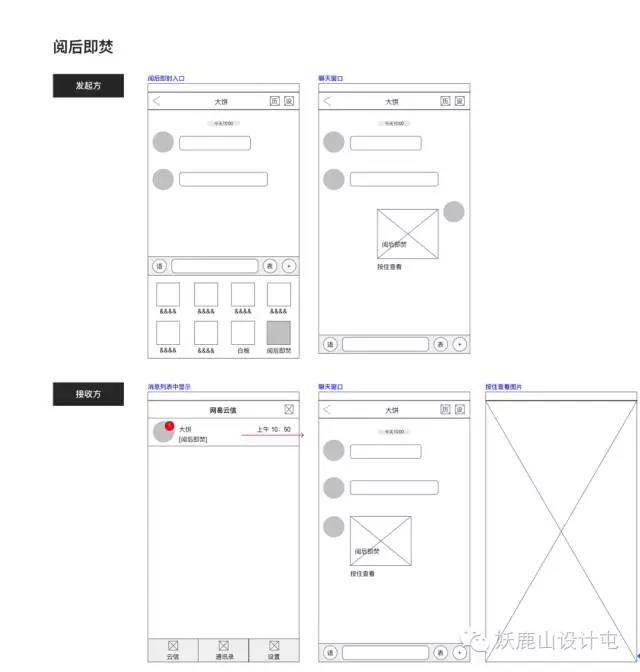
小饼一头雾水:“哎?我并没有觉得我遗漏任何细节啊,那不就是我单独的一个发送方把页面发给另一方,对方看完之后就消失掉了。就这么简单的一个方案。”



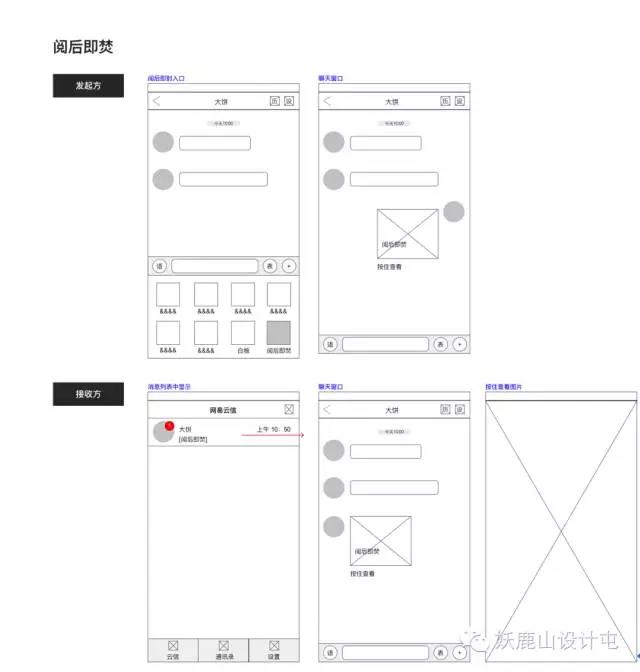
上图是小饼同学做的交互方案。上面是发起方,有一个“阅后即焚”的功能,点击之后发给另外一方,这时接受方就会看到这条信息,并点击进行去查看。仔细看一下,他到底遗漏了那些信息?
- 发送方如何选择图片,单张还是多张?
- 发送方发送后,自己是否能够查看,可以看几次
- 接收方查看消息时,是否有时间和次数限制
- 接收方查看消息中,是否有防止截屏的机制?
以上这些细节你都想到了么?可以说设计不是凭空脑补YY,而是要以用户为中心去观察和思考,用户在使用这些功能时都有产生哪些流程或行为。
特别感谢:
- 易信/云信/七鱼/云阅读提供相关设计素材
- 视觉设计大牛“大头哥”友情提供插画素材
后面还有更加精彩的内容由大饼哥带来~敬请期待《交互设计师必备的9种能力 -下篇》
本文由最爱小鲜肉的大饼哥洪荒巨献,指导大家如何打开交互设计的神奇大门。主要面向的是0~1岁的交互新人或对交互设计感兴趣的非专业人士量身打造。老司机们可以继续往前走,然后将此文分享给身边的小鲜肉们。
作者:杨杰
本文原创发布于人人都是产品经理。。





免责声明:以上内容(如有图片或视频亦包括在内)有转载其他网站资源,如有侵权请联系删除

















