编辑导语:产品和用户之间是需要沟通的,有了用户的反馈,产品才能制定长期的发展战略,做得更好。本文作者从沟通的定义说起,讲述了自身建立不同角色之间正确通信的思路,不妨来看看。

不久前,我还在面临一个挑战——我试图去优化当时手头上的产品,让它在用户的面前变得更加个性化。
我当时想到的第一件事就是做一个仪表盘( dashboard ),然后把针对各类用户的所有自定义数据都放进去。因为我觉得这是一种通用逻辑,尤其是当我们想到产品和用户间的沟通时,我们就会立刻联想到通知中心、邮件通知、消息通知提示框( toast messages )和仪表盘( dashboard )。
另外,虽然我们可以立刻想到一些特定的视角去解决关于沟通概念的问题,但是我还是想( 和大家一起 )深入地研究一下“ 所谓构建更有意义的沟通 ”背后的概念。为此,我打算“ 先后退一步 ”,这篇研究性文章也正是上述努力的成果。这也就意味着,我会首先从“ 沟通 ”的定义说起。
一、定义沟通
名词:通过口头表达、书写或使用其他媒介进行信息的给予或交换活动。近义词,传输(transmission):传递某物的动作或过程,抑或是正在被传递的状态。
当我们讨论过程时,用动词来传递沟通的意思会更加自然。从这个意义上说,沟通转化为信息是指从一个地方、个人或群体转移到另一个地方的行为。沟通过程是指为了成功沟通而采取的一系列行动或步骤。它涉及多个组件,如:
- 沟通行为的发起者
- 被发送的消息
- 消息编码
- 沟通行为的接收者
- 消息的解码
- 在某些情况下,接收者可能会对发起者进行反馈或响应
完成第六步才算是启动“交互”。这种互动包括两个或两个以上的参与者之间的相互行动、影响或交流。
定义这些词语可表明,在讨论诸如反馈、开展研究、期待审查、协作等事项时,我们讨论的流程具有诸如时间线、多方参与、流程和反馈以及结果等属性。事实上,它们都是相连的,并反映了“沟通”的流程。
二、“及时” 设计
一方面,产品由客观实体组成,比如项目、进度、档案等存在的层次结构和组织。另一方面,这些实体的主观属性反映了与单个用户相关的信息,例如“ 我需要为项目X 执行哪些相关的后续步骤 ?”。为什么主观语境很重要?因为它声明了系统与用户、用户 A 和用户 B 之间的沟通意义。
三、在信息收发的过程中,传播信息的主要属性应该考虑到以下问题的答案:是否及时?是否相关?有用吗?
用户希望产品能够响应那些与时间、相关性和有用性相关的适当信息集,因为:
- 用户希望直接控制与他们有关的东西
- 用户无法跟上所有信息
- 用户会错过信息
这是记忆和注意力有限的结果,而且事实上,人们必须要有控制感。产品实体的这些客观和主观属性对用户来说是最重要的,这些属性与信息的关联性、有用性和及时性有关,我们可以依据这些内容为用户定义“ 适当的沟通 ”。
四、在研究人员、协导员及其经理之间建立适当的沟通
我正在开发的产品旨在供可用性研究人员使用,其主要目标是帮助他们与客户进行规划、协作,获得反馈、帮助,创建模板以及传输可用性测试。
在我开始考虑如何提供角色之间正确通信的最便捷方式之前,首先,我要确定产品的不同方面,其中包括预计需要进行大量沟通的功能:
- 定义和规划可用性测试及其所有类似的资产:用例场景、任务场景、逐步流程;
- 预期并提供反馈:在研究项目的不同阶段的特定部分引用其他或类似实体;
- 组织:反映单个用户最相关的活动;
- 进展:研究的不同阶段,多方之间的反复过程,包括对研究进展的感觉。
五、这些流程中包含的角色
研究人员——大多参与所有阶段的研究过程。他们的职责是审查对方要求的每一次更改,并决定他们是否需要反馈,如果需要,需要向谁请求。如果他们需要某事的反馈,他们需要能够看到问题的进展,并在收到有关问题的反馈时得到通知。
审阅者——审阅者希望在一个位置查看他们需要做的所有事情( 即在全部阶段内,他们需要审阅和批准的所有未决问题 ),并希望按项目查看问题的规模。他们还希望能够跟踪所有进行中项目的进度。大多数研究人员也是评审人员。
管理人员——其中有些是研究人员,但有些只是管理人员,他们可能不负责推进工作,但负责监督研究人员的工作。通常,他们希望查看以下各项的快照:
- 谁负责每个阶段?
- 目前处于哪个阶段或研究现状?
- 每个阶段有多少个未决问题?
六、建立交流的基础:时间、相关性和效用
在定义功能时,我尝试回答下列问题:
- 在此阶段,用户最重要的事情是什么?
- 用户下一步需要做的所有事情中最重要的是什么?
这些功能需要有两个方面,第一个方面是使它们成为可能的工具,第二个方面是这些功能提供使多方相互交流的地方或环境。
无论使用产品的角色是什么,用户都应该能够了解下一步需要做什么,以便在工作中取得进展,这是终极目标。这意味着用户首先应该能够看到所有相关的东西。
七、问题陈述
问题陈述集中在被优先处理的信息上,而不是分散的、流离失所的、丢失的,这样用户就不会感到焦虑,好像他们丢失了信息。

上图中的英文单词样式与此意均有所关联( 从右至左依次是:anxious 焦虑、missing丢失、lot 份额、prioritized 优先次序 )。
我们发现,显示不同角色最相关的信息不仅很有价值,而且还可以根据他们可能具有的相对重要性确定它们的优先级。
八、沟通的领域
接下来看起来合乎逻辑的是 —— 定义那些不同方式来衡量真正协作产品所代表的沟通领域。
不同的沟通领域标识了支持沟通过程的不同模块,如研究中 6 个步骤所定义的,它们同时反映了不同角色的需求。
我们从通知部分开始吧。
1. 通知
第一层次的沟通是通知对方新来的信息。一个恰当的平台级通知中心有可能带来以下好处:用户能够始终根据环境保持知情状态;在产品内,用户能够控制弹出的不同类型的信息。
通知中心不一定需要在一个位置具备查看所有通知的所有功能,通知中心可以是每个项目中所有提示的部分片段,也可以是用户需要的反馈,或者需要反馈的事项列表等等。
2. 目标 —“ 查看我的信息 ”
其中一个主要角色是研究员协导员,他/她负责审核客户要求的每一次更改,并决定是否需要更改,以及需要哪些人进行更改。
如果产品适用,则可使所有角色之间的协作过程成为可能。但是,这个过程是双向的。因此,我们需要支持研究人员的这两种面貌:
(1)用户能够了解提到他们的对象、地点和时间。
(2)用户能够了解他们提到过的对象、位置和时间,作为查看他们向其他人请求的待定反馈的一种方式。
3. 互动 —“ 对我的信息采取行动 ”
交互片段进一步关注什么才是最重要的东西,即用户最应与之交互的。此过程集中于用户能够继续与另一方推动信息流,因此如果最初没有发生这种情况,则开始交互。
交互流程是之前的目标流程的后续流程,目标流程往往是指要求反馈的一方希望能够进一步反馈、批准或完成某个问题,或者就他们最初发送的待决请求发出提醒。用户能够响应指向他们的事项提及。用户能够上报或向另一方发出提醒,告知他们最初对反馈的针对性请求。
4. 访问 —“ 查找我的信息 ”
此特定模块针对想要直接控制与其自身相关事物的用户。访问是指对不同访问区域内的信息进行适当分类。例如,当用户处于列出每个项目的所有用例场景的视图中时,将提及的内容按照角色进行过滤非常有用。
另一个有关访问获取的要点是所有项目中的特定角色的提及,或者用户能够拥有每个项目上下文视图中的个性化提及。按项目视图能够展示简介的总结,无论是对来自所有接入点内的每个问题的直接操作/反馈,还是对单个实体中可能存在的所有问题( 如使用案例场景 )来说,都非常有用。
5. 分类 —“ 对我的信息进行分类 ”
分类包括将信息分组,以便进一步支持特定角色的信息适配,因为通知中心可能会成为“ 用户无法及时跟上所有信息 ”的场所。
此模块更符合特定视图的可视化——支持用户的需求:了解特定项目的任务规模并相应地跟踪这些任务,跟踪任务的迭代过程,随时间在多方之间跟踪;获得进度或状态的一般感知。
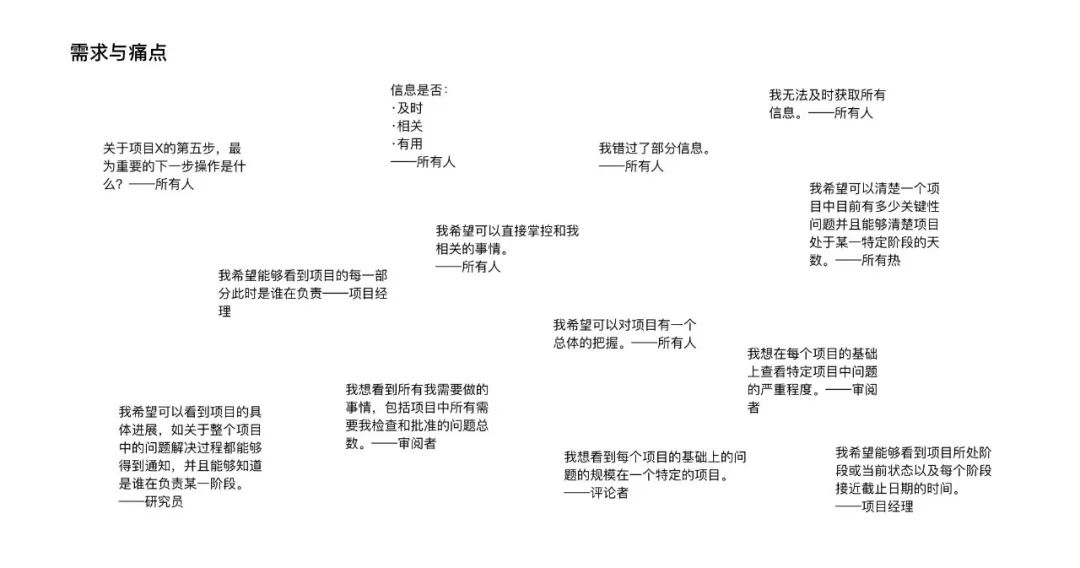
九、用户需求和痛点
经过初步研究后,这里展示了所有用户的需求和问题,这些问题非常突出,尤其是当涉及到用户期望从产品中获益的“ 沟通方式 ”时。

角色需要和痛点

需求和痛点按照用户角色排列
从这张表格中,我们可以看出大部分需求与所有角色都相关。因此,在实现这些需求时,我们可以先满足所有用户的需求。
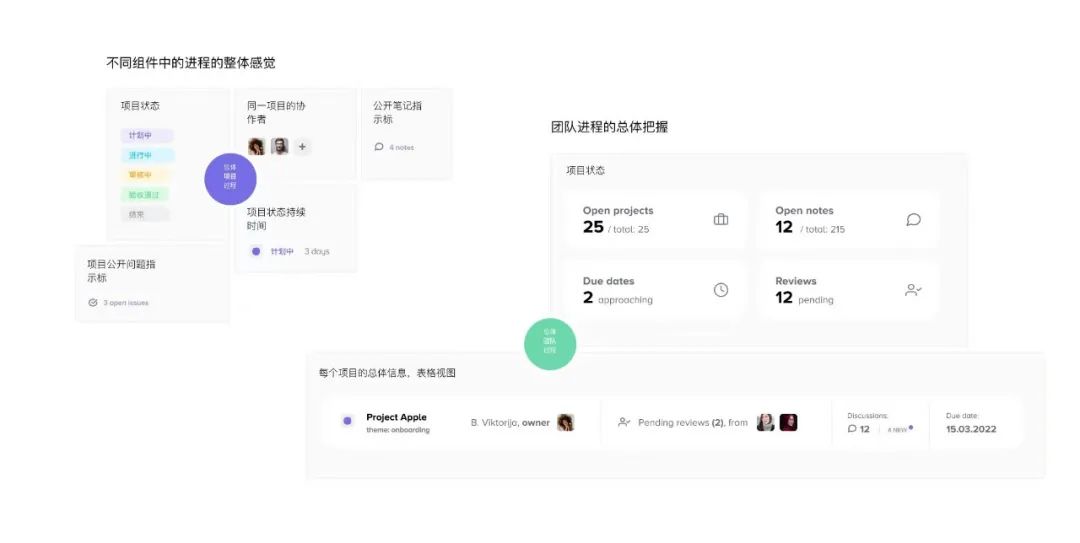
十、组件情绪版
经过初步研究后,我想根据所有的“ 沟通领域 ”来处理现有组件及其可能的扩展。以下仅是覆盖上述痛点的单个组件的实验。这是输出物:
1. 不同组件中进度的整体把握

2. 项目进度的总体感觉

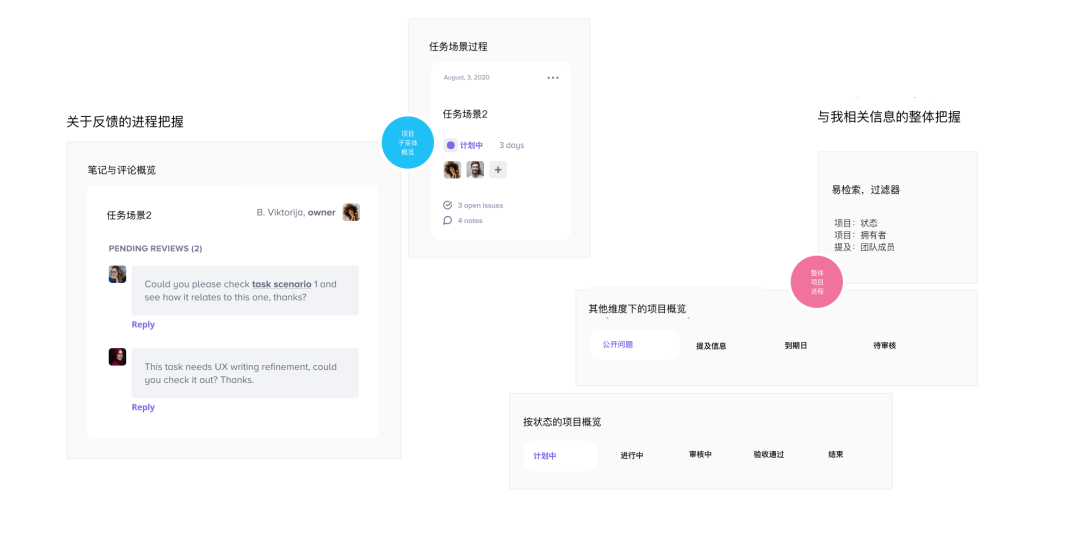
3.“ 我 ”信息相关概述:待评审、任务场景、责任人和笔记

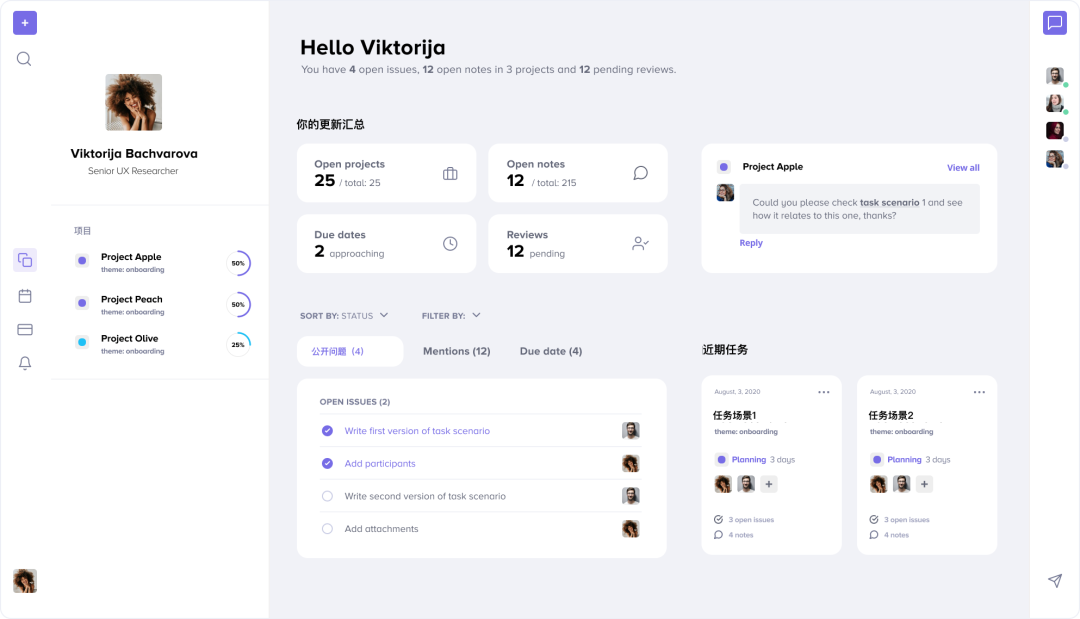
在对可以支持通信流程的特定组件进行可视化实验后,下一步是构思出可以集成所有这些组件的特定视图,这是最终结果。
4. 项目视图

每个项目阶段所有未决问题的概览和最相关的资料
5. 所有项目查看

所有项目的所有未决问题概览和最相关的信息
十一、主要的收获
其目标是试验一种从下到上的扩展方法,而不是考虑诸如仪表板或通知中心之类的已知概念,以及它们如何适合我们的产品。
这导致了一个结构良好的方法,即定义哪些组件是首先和最重要的。
- 通知用户;
- 接入点:针对用户,定义这些组件在整个产品中的不同接入点;
- 用户目标相关:与“我”事物相关,与项目行动相关(与所有用户相关);
- 交互的单个组件:定义如何构建一个不仅支持不同接入点,而且还支持来自平台不同区域的交互的单个组件;
- 类别:定义适当的视图,将此信息组织成有意义的类别,如特定视图。
最后,我采用的方法的理念是,合理地简化如何扩展通信并构建到最重要的内容之上的过程,而不是考虑诸如通知中心和仪表板之类的庞大功能。有趣的是,你可以将此方法应用于对某种类型的交流流程有要求的任何其他使用案例。
作者:Viktorija Bachvarova;译者:孙晨宇;审校:李泽慧、张聿彤;编辑:李莉好
原文链接:https://uxdesign.cc/building-proper-communication-between-a-product-and-its-users-69b1ffd13a6a
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
免责声明:以上内容(如有图片或视频亦包括在内)有转载其他网站资源,如有侵权请联系删除

















