但你发送弹幕时,你有没有发现过:有的网站会暂停播放,有的则继续播放。而不同的处理方式背后,是由PC端/移动端等更多特性决定的。

不知道从什么时候开始,看视频时已经习惯了1.5倍速,遇到太泡沫的剧情干脆2倍速播放。而当遇到高能剧情有感而发时,发个弹幕算是一种不错的发泄/表达方式。
本想润色下语言发个弹幕,可视频居然暂停播放了,用户或许就因为耽误这会时间便放弃发送弹幕了。
而抖音、微视这类短视频应用在查看评论、发表评论时,视频是继续循环播放的。
所以,回到问题本身,暂停or不暂停?你的第一直觉是什么?哪一个才是更自然的交互方式呢?作为设计师,在什么场景下适合把暂停的权利交给用户呢?

带着这个疑问,我查验了几个主流视频APP在不同端、不同场景下的处理方法。
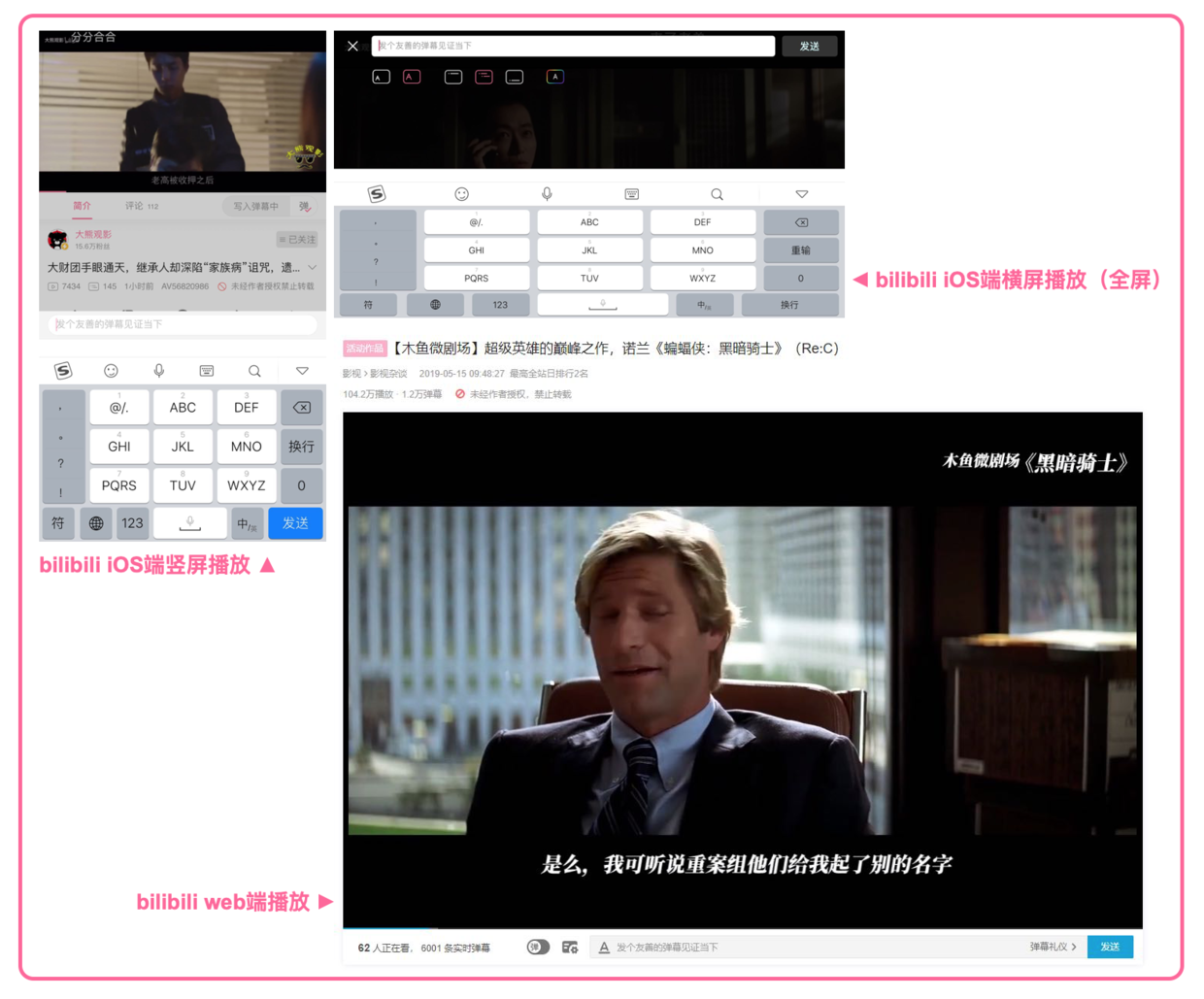
以弹幕鼻祖哔哩哔哩为例,在web端发送弹幕时,视频正常播放;在手机端竖屏播放时,视频正常播放;在手机端横屏(全屏)播放时,视频暂停播放。
这里面的细节还是蛮多的。

一、暂停/不暂停的优缺点分析
A. 发送弹幕时,暂停播放
优点:
①移动端输入效率不高,要留给用户思考和文字润色的时间,避免音、视频对用户的打扰。
②弹幕能够与对应的画面建立强关联(同步),方便其他用户针对特定画面进行观点交流。
③发表评论的往往是活跃用户,且大概率对该条视频兴趣也更高。如果继续播放,用户发表弹幕后可能会回放错过的视频;另外用户需要查看确认自己发的弹幕(已和画面同步绑定),获得成绩感。
④手机屏幕大小有限,全屏播放时,发送弹幕唤起的键盘会遮挡大部分页面,破坏沉浸式体验,观看效果不佳,不如不看。
缺点:
①信息爆炸时代,用户很注重效率,暂停播放会耽误观看进度,浅度参与的用户可能因此放弃发送弹幕的想法,影响活跃度与参与度。
②属于“擅自”替用户做决定,损害了用户掌控感,有不尊重用户之嫌。
总之,对手机端而言,“发送弹幕时,暂停播放”优势是大于劣势的。
而对于电脑端而言,则正好相反。其使用场景一般更为安静,屏幕更大,键盘输入效率和准确度也更高,适合“一心二用”。值得一提的是在手机端竖屏播放(半屏播放)时,可以参考哔哩哔哩的做法,允许继续播放。
B. 发送弹幕时,继续播放
优点:
①提高观看速度,让用户有更多时间去尝试观看其他视频,尤其是娱乐性质的视频,并不需要全程不眨眼的观看。
②大部分弹幕都不是长评论,输入并不需要太多时间,一般不影响对视频的上下文理解。
③画面和弹幕同步就一定好吗?其实不然,我们极度讨厌剧透党,讨厌“前方高能”的警告。所以,完全的同步是会影响到对剧情的理解的,适当的延后倒是可以加深理解。
缺点:
①优质弹幕的产生是需要时间成本的,发送弹幕时可能错误精彩画面或情节。
②视频临近结尾处时,弹幕需要更快速的产生,继续播放会导致弹幕发送失败,以及视频结尾处弹幕量的降低。
③视频继续播放会带来一定的压迫感,打断灵感,影响优质弹幕从产出。
二、发送弹幕常规流程
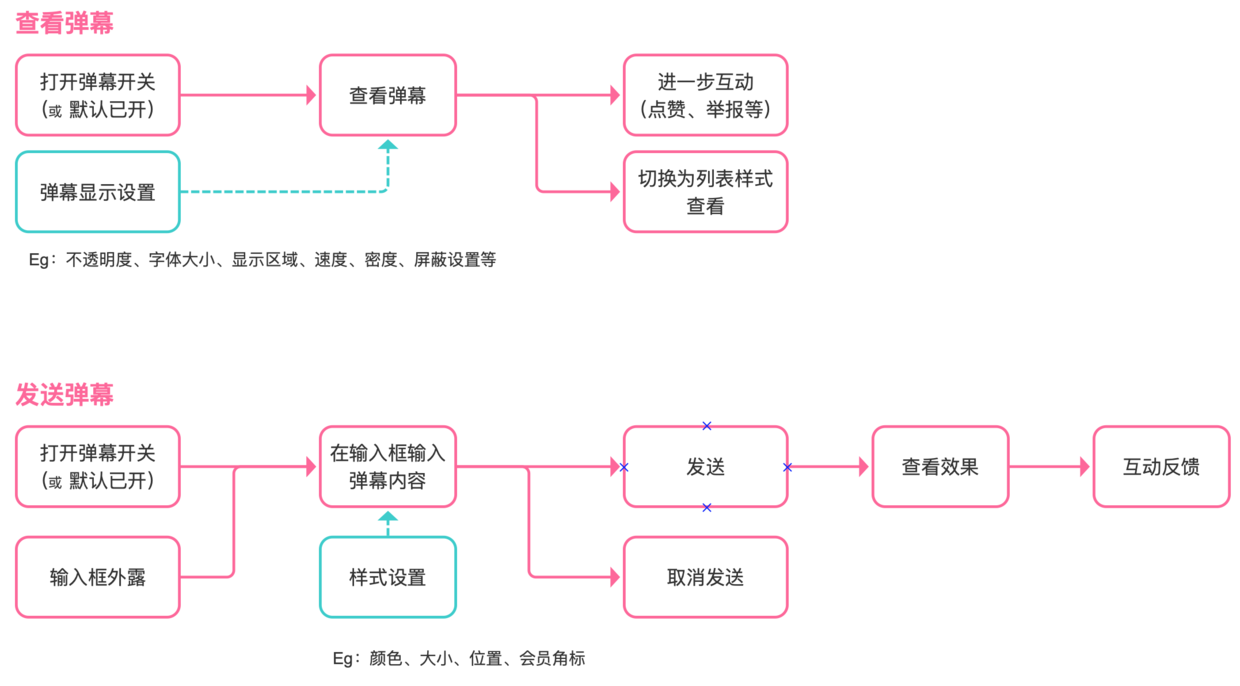
“查看弹幕”和“发送弹幕”的常规流程如下图所示。
一般需要先打开弹幕开关,且弹幕的显隐和输入框的显隐通常由同一个开关控制,个别产品会把弹幕输入框外露。
弹幕的发送样式设置和查看设置有前后关联,比如根据位置和样式进行屏蔽,需要结合起来进行设计。

三、思考
1. 弹幕默认是打开还是关闭?
可根据产品定位和视频类型决定,如果是鬼畜视频,当然默认开启更好。
另外,可以根据用户习惯(或记忆上次操作)决定是打开还是关闭。
另外,对不同的端不同的播放模式可以采用不同的策略(半屏播放时显示弹幕无法看清),不同网络状态可以采用不同的策略(WiFi环境下开启,移动网络下关闭),对已下载/缓存文件和在线播放也能采用不同的方式。
2. 控制开关是否合二为一?
该问题的完整表述为:控制弹幕的显示/隐藏的开关和控制输入框的显隐的开关是否应该合二为一?
一般情况下,针对小屏的设计,弹幕开启后才会显示弹幕和弹幕输入框,关闭后则一同关闭。
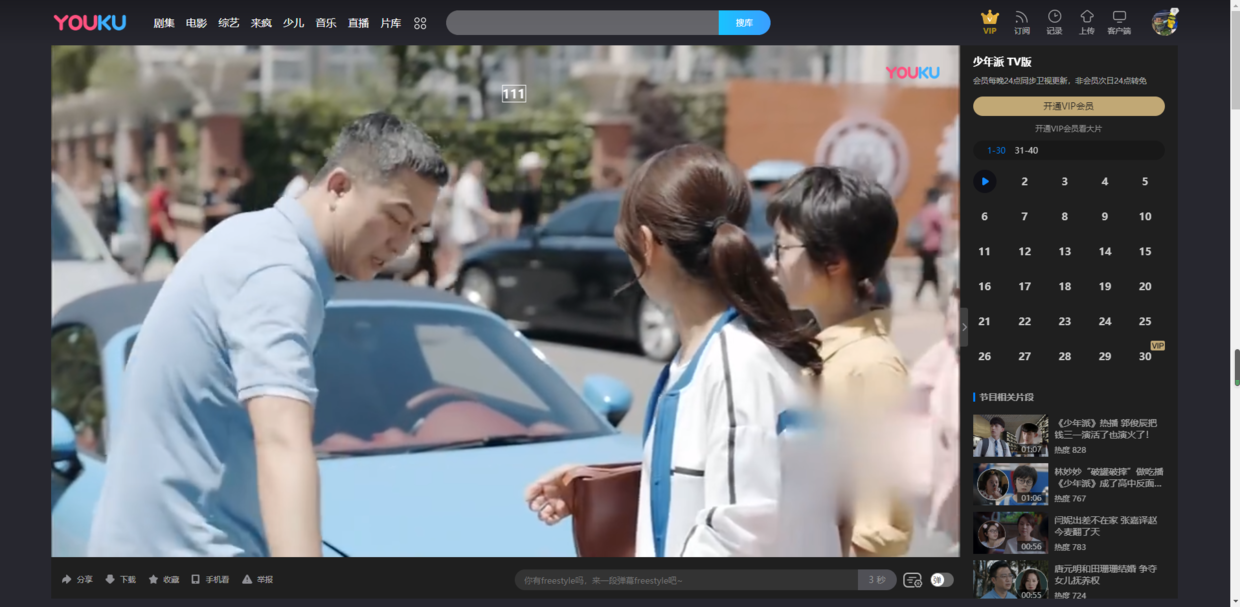
但是在大屏上,弹幕输入框是可以常显的,比如B站和优酷web端都是输入框常显的,允许用户在弹幕关闭的情况下,直接通过输入框输入弹幕内容。

3. 弹幕关闭,而弹幕输入框常显时,如果输入了内容,结果要怎么反馈?
紧跟第二个问题,如果弹幕开关是关闭的,而用户此时通过常显的输入框发送了弹幕。是否要反馈?该如何反馈?
建议做法:
①只显示当前用户发送的该条弹幕,且特殊标记,其他不显示;
②发送后,特殊标记该条弹幕,且强制打开弹幕开关,显示全部已有弹幕。
当然是方案①更柔和一点,方案②更能营造氛围。

#专栏作家#
张鹏涛TAO,人人都是产品经理专栏作家。关注电商、教育领域,擅长后台产品设计、用户体验设计。
本文原创发布于人人都是产品经理。。
题图来自 Unsplash,基于CC0协议
免责声明:以上内容(如有图片或视频亦包括在内)有转载其他网站资源,如有侵权请联系删除

















