用户体验是现代应用程序设计的重要组成部分,用户的期望在不断变化。尽管我们无法预见未来,但过去十年所做的变化表明,根据用户需求进行调整从未像现在这样至关重要。为了在瞬息万变的移动应用领域取得领先,设计师必须时刻保持前瞻性。

让以下7个UX趋势成为你的指南,帮助你为现在和未来的UX设计做准备:
1. 简化流程
用户在使用网站或应用程序时通常都有一个明确的目标,他们希望尽快实现这个目标。最好的用户体验的应用程序和网站,力求通过节省时间的设计来简化用户的旅程。这种设计的本质是减少了用户为实现目标而必须采取的步骤。这应该通过以易于使用的格式显示适用的信息并提供流畅的导航流来实现。节省时间的设计可以包括几个关键方面,包括:
(1)线性设计
线性设计是一个结构化的流程,包含了一个为中间端点所建立的布局。它允许用户在流程中的每一点上一次执行一个操作。一致的流程帮助查看者了解完成任务需要多少时间。
(2)可预期的设计
预期设计试图认识到用户需要快速有效地适应它们。它减少了摩擦的机会,这使得用户很难完成他们的意图。
(3)渐进式信息展示
如果您的网站或应用程序包含大量信息,您可能希望采用渐进的公开技术来增强用户体验。渐进式的信息公开使得信息只在用户需要的时候才可见,这确保了浏览者不会被信息狂轰滥炸,也不会被与他们的目标无关的内容分散注意力。
2. 关注内容
合理组织和容易获得的内容是使网站和移动应用程序吸引预期用户的关键。最近的趋势是专注于消除不必要的干扰,而把焦点放在真正相关的东西上:关注内容。
创建以内容为中心的体验涉及到要么使用突出显示内容的设计,要么让内容本身构成设计的框架,最终目标应该是确保没有任何东西阻碍用户访问您的网站或应用程序的内容。设计师通常从清除过多的可见杂乱开始,这有助于他们专注于想要传达的信息的本质。
本设计策略的视觉特征包括:
- 精准的视觉秩序:有序的设计有助于加快用户理解内容的能力。强大的视觉信号,例如使用不同颜色的呼叫到动作链接,是引导用户关注特定交互特性和重要信息的好方法。
- 有效的整理:消除不相关或无用的细节有助于放大重要信息,创造更集中的体验。
- 空白,也是留白:增加内容之间的空间可以让它有喘息的空间,并极大地增强用户的体验。
3. 改进的个性化
个性化是一种嵌入在节省时间的设计策略中的技术,理解从创建通用体验到针对个人的体验的转变的重要性是UX中值得特别强调的一个方面。随着企业寻求打造个性化品牌体验的新方法,在更深层次上理解用户需求的努力也在不断发展。
在个性化数据和机器学习技术的进步的帮助下,技术正变得能够为特定的用户自动调整。在当今的应用程序和网站中,个性化最流行的模式之一是基于用户行为的个性化推荐。这些建议提高了用户在访问您的站点时采取行动的机会。
在众多增强个性化的技术中,以下是一些最常见的方法:
- 基于用户位置的内容:因为很多人在路上使用他们的数字设备,网站和应用程序应该使用设备的区域数据来呈现与用户地理位置相关的内容。因此,呈现的信息针对每个用户周围的环境进行了个性化处理。
- 特定的用户界面:个性化的一个主要目标是根据特定用户的个人需求调整网站或应用程序的布局。跟踪用户如何与数字设备交互,以及他们遇到的问题,以及他们的特定数据,是信息的集合。有了它,应用程序和网站将能够决定如何为用户调整网站。
4. 人性化
由于触控和语音识别等技术对智能手机和其他数字设备的影响,人们现在希望以通常与他人互动的方式与数字产品互动。这意味着设计师应该开始努力创建网站和应用程序,为用户提供更人性化的体验。
数字化人性化体验的普及与用户情感的联系有关。数字化体验人性化的关键是让用户以一种情感的方式与他们的设备产生联系。设计师们试图以不同的方式提供一致的反应和人性化的数字体验,包括:
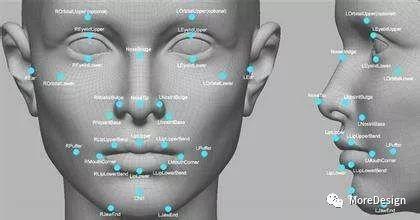
- 通过面部识别分享情感;
- 创造与应用程序交互的自然方式;
- 在反馈中模仿情绪。
5. 生物认证技术

应用程序和网站可以取代传统的进入方式,使身份验证更加容易。随着生物测量技术的日益普及,它将能够基于特定特征识别一个人的身份。这将为用户创建一个轻松的身份验证过程。
生物识别技术不需要管理不同网站和应用程序的各种密码,而是可以通过面部或语音识别或指纹来验证用户,这是一项具有增强企业和用户安全性潜力的进步。
6. 视频内容
在创造最佳用户体验方面,视频内容的趋势变得越来越重要。设计师可以通过以下提示来最大限度地发挥视频内容的潜力:
- 调整为人像框:由于手机几乎100%的时间都是在纵向方向上使用的,所以所有的视频内容,以及一般的内容,都应该根据这个框架进行调整。
- 调整视频的注意力持续时间:现代显示重要信息的手段必须及时。通过使用360度视频和Facebook live等格式化方法,设计师可以方便地呈现关键信息。
- 高清图像和视频:提供全屏体验是必要的,但提供高质量的图像和视频也是必要的。网站或应用程序上的视频质量将对用户体验产生重大影响,因此请确保图像和视频没有像素化,并以高清格式显示。
7. 基于语音交互
随着我们用来访问web的硬件设备变得更加精简,用户体验也应该变得更加精简。最新的智能手机、平板电脑甚至笔记本电脑每一代都在失去越来越多的按键。这种发展导致用户体验经历了一个独特的开发:语音用户界面(VUI)。
VUIs已经集成到大多数主要技术中,例如:来自谷歌、Amazon、Apple和Microsoft的产品。很大一部分网络搜索是通过语音完成的,预计2018年全年这一数字还会上升。由于您的用户几乎肯定使用来自这些创新的VUI先驱之一的技术,因此了解您的网站如何从适应中获益可能是一个好主意。
原文作者:STEPHEN MOYERS
译者:Moredesign,公众号:Moredesign
本文由 @Moredesign 翻译发布于人人都是产品经理。
题图来自Unsplash,基于CC0协议
免责声明:以上内容(如有图片或视频亦包括在内)有转载其他网站资源,如有侵权请联系删除

















