MDL提供了一系列CSS类来应用各种预定义的视觉和行为增强功能,并将表格显示为数据表.下表列出了可用的类及其效果.
| Sr.No. | Class Name&描述 |
|---|---|
| 1 | mdl-data-table 将表标识为MDL组件,并且在表元素上是必需的. |
| 2 | mdl-js-data-table 将基本MDL行为设置为表,并且在表元素上是必需的. |
| 3 | mdl-data-table - selectable 设置所有/个人可选行为(复选框)并且是可选的;继续表元素. |
| 4 | mdl-data-table__cell - 非数字 将文本格式设置为数据单元格并且是可选的;表头和表数据单元都有. |
| 5 | (无) 默认情况下,将数字格式设置为标题或数据单元格. |
示例
以下示例将帮助您了解 mdl-data-table 类对
显示数据表的使用.
mdl_data_tables.htm
<html> <head> <script src = "https://storage.googleapis.com/code.getmdl.io/1.0.6/material.min.js"> </script> <link rel = "stylesheet" href = "https://storage.googleapis.com/code.getmdl.io/1.0.6/material.indigo-pink.min.css"> <link rel = "stylesheet" href = "https://fonts.googleapis.com/icon?family=Material+Icons"> </head> <body> <table class = "mdl-data-table mdl-js-data-table mdl-data-table--selectable mdl-shadow--2dp"> <thead> <tr><th class = "mdl-data-table__cell--non-numeric">Student</th> <th>Class</th><th>Grade</th></tr> </thead> <tbody> <tr><td class = "mdl-data-table__cell--non-numeric">Mahesh Parashar</td> <td>VI</td><td>A</td></tr> <tr><td class = "mdl-data-table__cell--non-numeric">Rahul Sharma</td> <td>VI</td><td>B</td></tr> <tr><td class = "mdl-data-table__cell--non-numeric">Mohan Sood</td> <td>VI</td><td>A</td></tr> </tbody> </table> </body></html>
结果
验证结果.
免责声明:以上内容(如有图片或视频亦包括在内)有转载其他网站资源,如有侵权请联系删除
-
设计总结|如何更好地表达活动品牌?



-

谈谈“目标思维”的落地
编辑导读:我们在做数据分析之前,一定要搞清楚需求方的目标到底是什么,要根据目标来重新定义业务方提出的问题,这就是目标思维。目标思维有多重要呢?应该如何落地呢...
-
在线教育平台竞品分析:网易云课堂vs腾讯课堂
本文从移动端出发,对当前比较热门的两款在线教育平台软件-网易云课堂和腾讯课堂进行比较和分析,不足之处还请大家多提意见。 市场分析 随着国内互联网技术的发展和移...
-
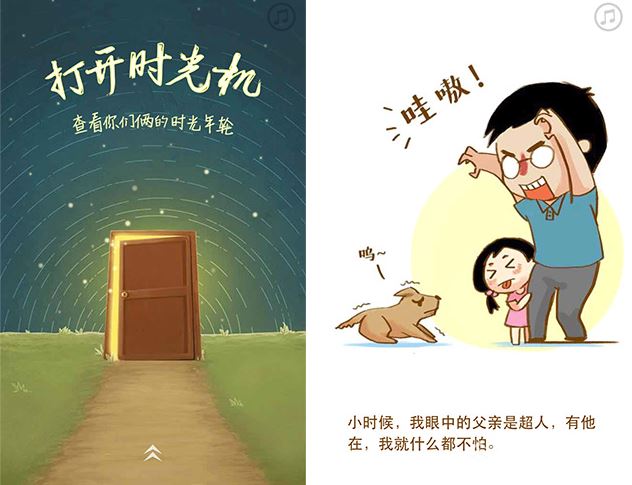
即学即用|父亲节活动的4种运营策略



-
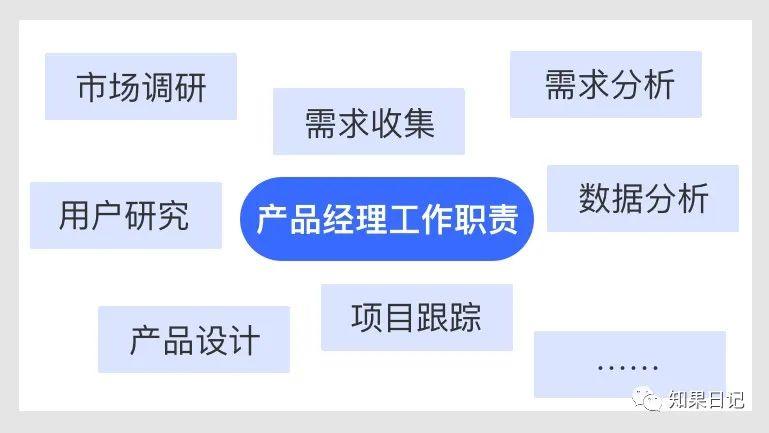
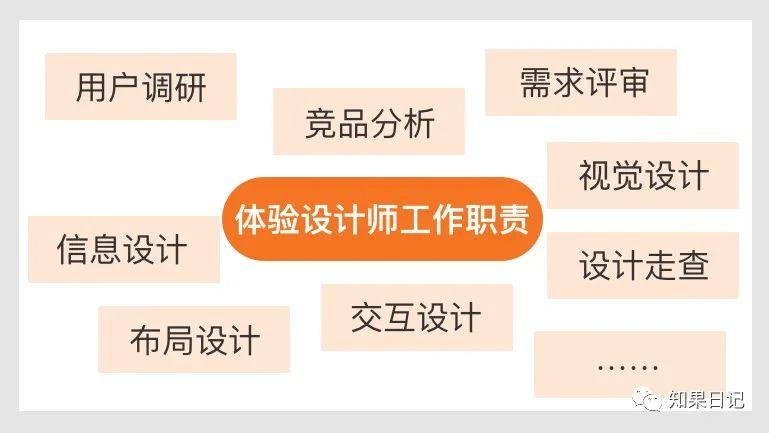
B端产品经理和体验设计师的工作职责边界梳理



-
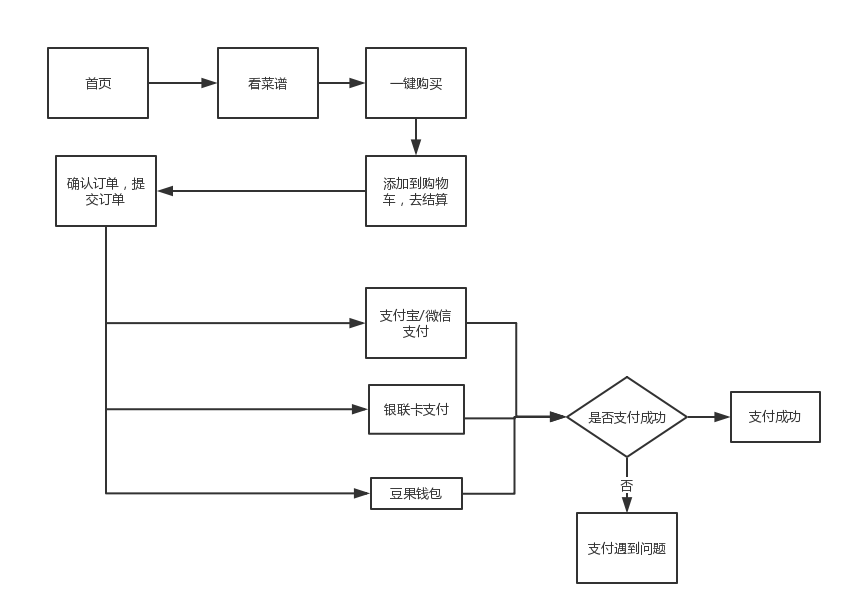
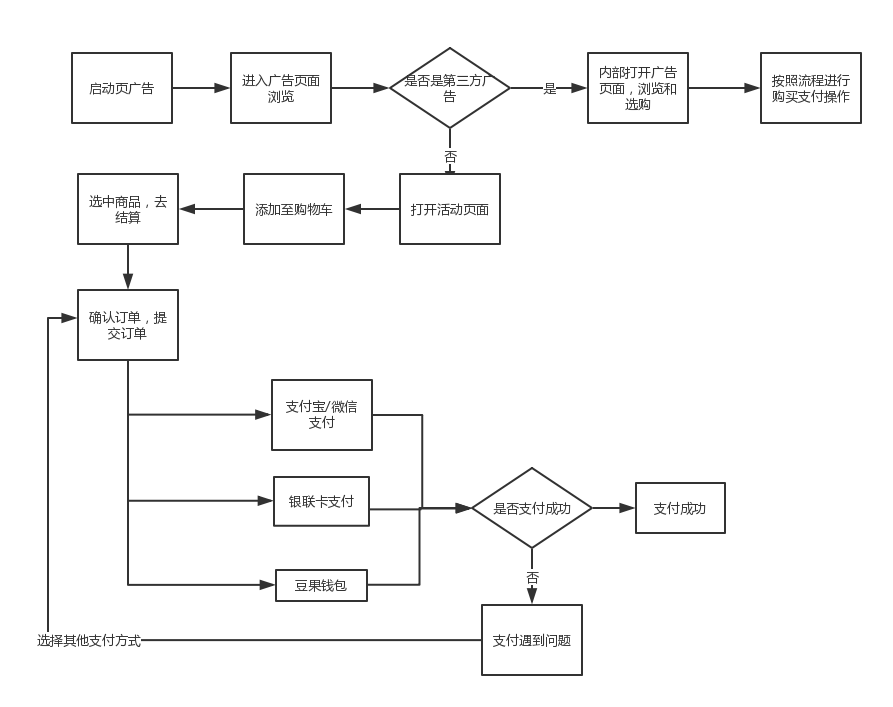
豆果美食电商分支用户体验报告及建议



-

数据分析师如何提高工作效率
在我们的日常工作中,提高工作效率是每个岗位都需要实现的,在工作中,面对比较凌乱的事情时,首先我们需要梳理清楚,按重要级进行开展;本文作者分享了关于...
-
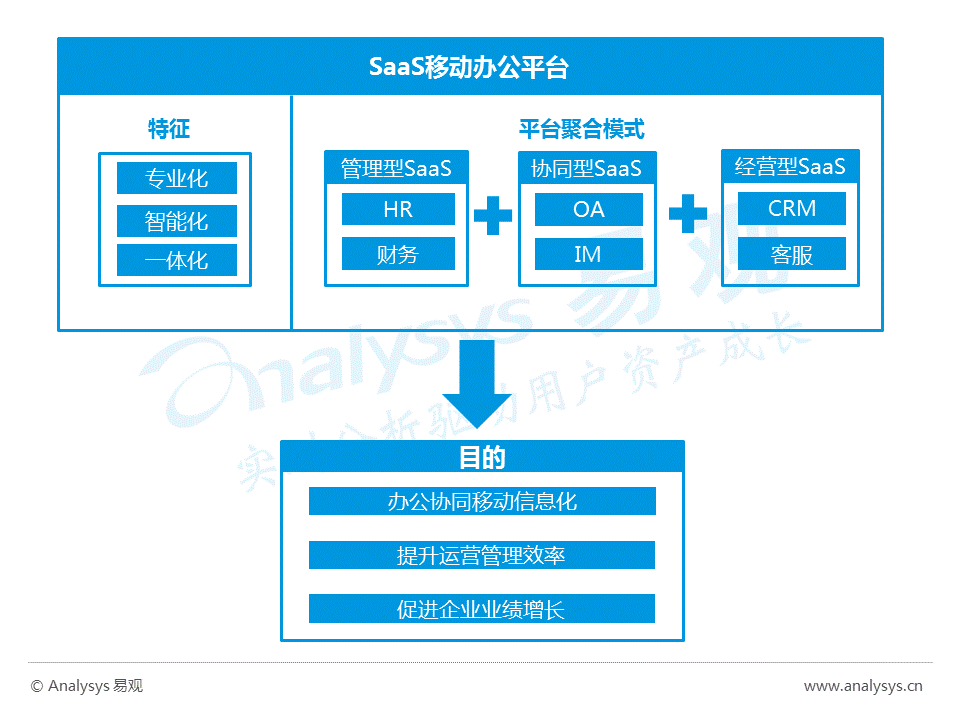
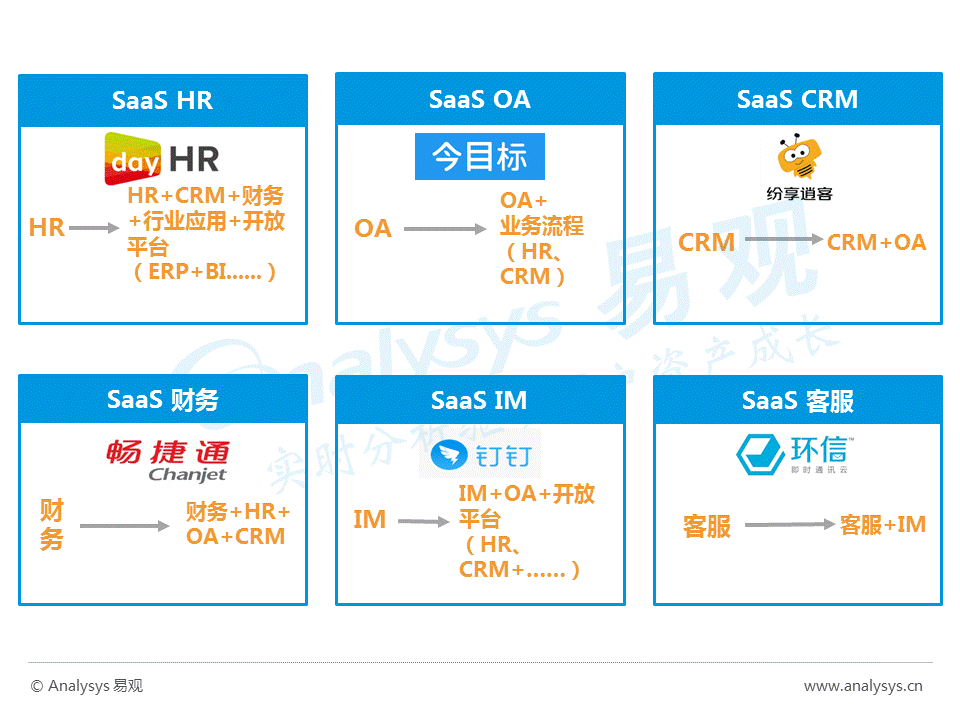
2016中国云计算SaaS移动办公平台年度综合报告



-
网易大布局教育事业:网易公开课、网易云课堂和MOOC分析



-
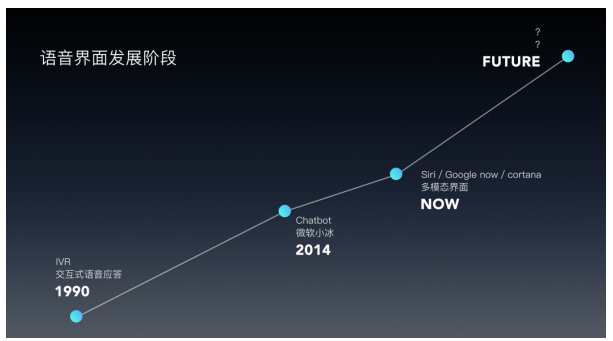
一篇文章搞懂语音交互的来龙去脉